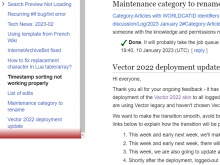
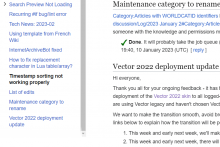
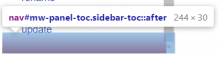
The screenshots should explain what the issue is better than anything I can write.
A quick google search states that "The default scrollbar width can range anywhere from 12px to 17px" and since the "background-position" of this element is set at -12px it appears that I am loading a slightly larger version (How a browser works is slightly beyond me). Changing this value to -17px does stop the overlap.
I just noticed this and I am not sure how much of a "me issue" this is but it appears on both my PC and laptop.
Steps to replicate the issue (include links if applicable):
What happens?:
Fade appears slightly over the scroll bar.
What should have happened instead?:
No fade over scrollbar
Other information (browser name/version, screenshots, etc.):
Windows 10 - Google Chrome
Windows 11 - Google Chrome (My laptop)
I changed the color of the fade to red to make the overlap more apparent