The panel does not seem to adapt well to browser windows smaller than the panel initial size. Some examples:
Currently:
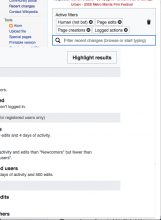
- The panel does not adjusts its width when there is less room. The panel seems unable to reduce its width when needed (at least to the point where the "Filters" heading becomes closer to the "Highlight" button)
- When the panel does not fit, the left part (where the checkboxes are) is the one going out of the viewport.
I think it is much better to reduce the panel as the viewport gets narrow, and when we reach the point that it cannot be reduced further, keeping it left aligned for the user to scroll the whole window. You can check the prototype to see what I mean.
The above issues affect users with browser windows smaller than 850px. A related issue happens with the dynamic adjustment when resizing the window across that range (view example).