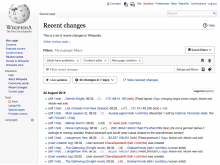
Several tickets are aimed at making filters in Watchlist and Recent Changes to be presented in a more compact way (T177926, T177206, and T176395). Although specific solutions are discussed in each ticket, It would be helpful to discuss the overall approach since viewing all changes applied together will help to better understand the intended direction.
Examples
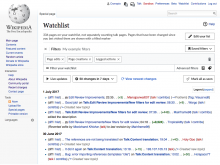
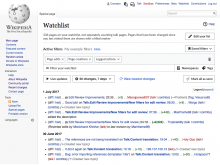
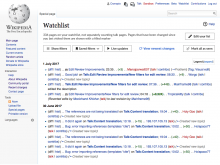
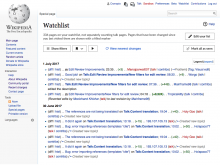
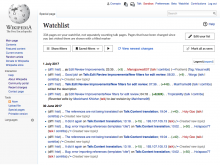
I illustrated examples below for the case with more visible elements, where the user has applied a saved filter (named "My example filters") and there are new changes ready to be displayed:
| Recent changes | Watchlist | Watchlist (collapsed) |
|---|---|---|
Summary of changes proposed
- Move the former "Active filters" label out of the box to become a more general "Filters" section title, and adjust the styling of the current saved filter indicator.
- For those cases where the filter section is collapsible (i.e., Watchlist), a close icon is provided for users to hide the filters section.
- Combine the number of results and time selectors into one
- Reduce the label to "50 changes in 7 days" instead of the more verbose "Show last 50 changes" + "7 days" labels.
- Reorder the controls to show the settings at the right of Live updates.
- Show the "View newest changes" indicator in the same row as other controls.
- Use a refresh icon for "View newest changes" to connect with the strong association users have with refreshing the page.
- Shorten labels to make the overall UI feel less crowded and gain space, relying on context to clarify the meaning:
- "Edit your list" instead of "Edit your list of watched pages"
- "Mark all as seen" instead of "Mark all changes as seen"
- Because we've made that button label less explicit, add a tooltip to the button as follows: Mark all changes as seen.
- In compact mode, a main entry point to access the filters is provided.
- Compact entry points are surfaced to facilitate the access of advanced users to saved filters (shown only when the user has already saved filters) and live updates. Icon-only buttons are used since these act as shortcuts of functionality that is available through the filters.