Steps to reproduce
- Open a wiki page
- Add a <hiero>A1</hiero> example (see syntax)
- Open the wiki page on mobile (in Minerva)
Expected behavior
The appearance on the mobile view should be similar to a desktop view:
Current behavior
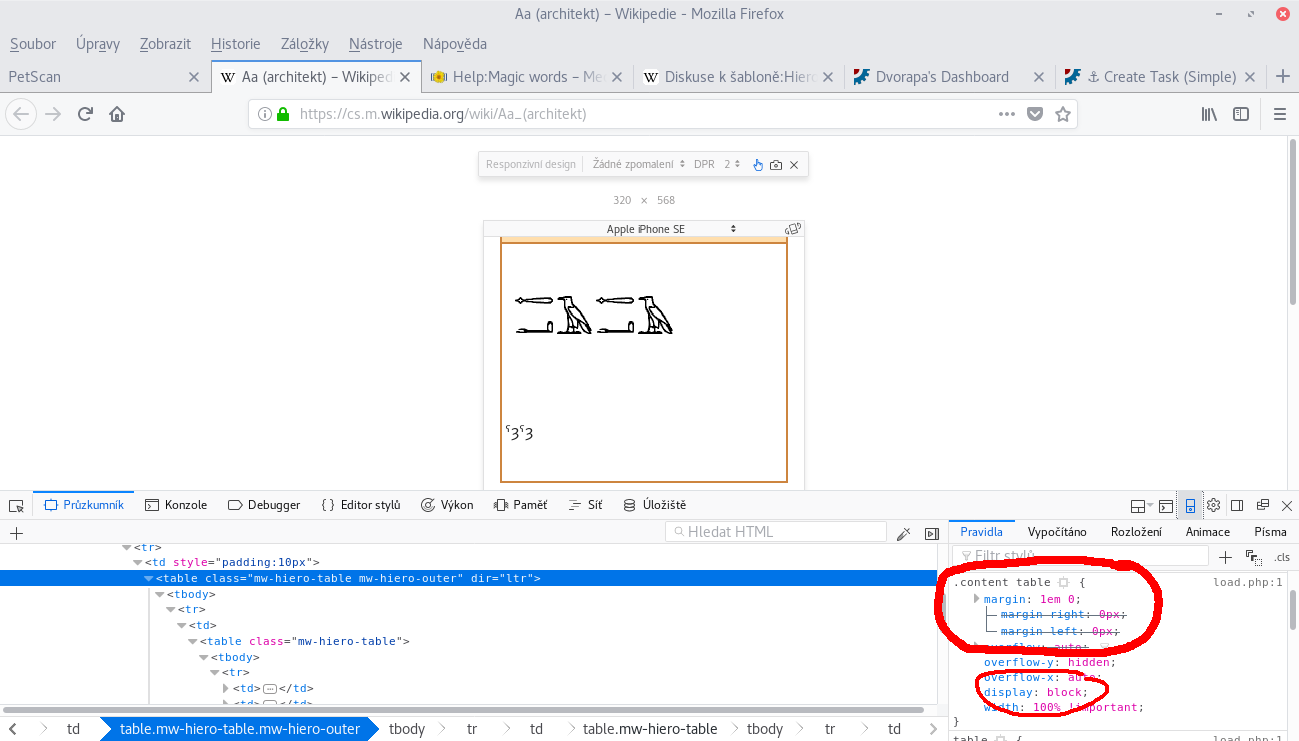
The result is strangely spaced.
Possible cause
If you look into HTML source, you can see <hiero> tag is converted by parser to <table class="..."> tag. Therefore the CSS rule .content table {...} from Minerva is also applied to the hieroglyph and then it creates this strangely spaced behavior.
If you turn off the margin rule, it would look almost ok, if you turn off also the display:block rule, it would be correctly centerred as in desktop mode
Configuration
Firefox 57