⭐️ Specs in this task originated from this concept doc.
👨🎨 Check out the latest designs for this task on Zeplin.
What is a Watchlist?
A watchlist is a page which allows any logged-in user to keep a list of ”watched” pages and to generate a list of recent changes made to those pages (and their associated talk pages). In this way, you can keep track of and react to what's happening to pages you have created or are otherwise interested in.
👉 Learn more on Help:Watchlist
Why are we doing this?
Why are we introducing the Watchlist on Android? The Android team is focusing on building a stronger ecosystem for editors. If we enable editors (beginner and advanced) to communicate with each other with less friction, it will cultivate a more widespread ecosystem and a better community. Advanced editors can guide beginners in making good edits and a larger community of regular readers can give feedback on article talk pages. As part of these efforts, Wikipedia Watchlist is introduced on Android.
User story
As a novice editor (or an experienced editor) of an article I care about, I'd like to monitor the article for changes, including:
- Good-quality edits by other editors, so that I could thank those editors for their contributions.
- Good-faith edits that don't quite make the grade, so that I could give feedback to those editors to improve their edits.
- Bad-faith edits (vandalism, misinformation, etc.) that I could revert.
TOC
- 1) Watchlist article experience
- 2) Watchlist main view
- 3) Watchlist diff view
- 4) Watchlist notifications?
- 5) Onboarding new users
- 6) Analytics questions
- 7) Appendix
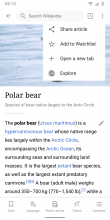
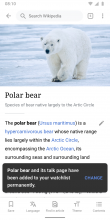
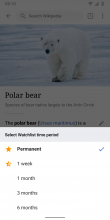
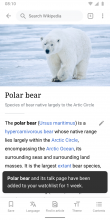
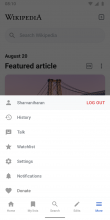
1) Watchlist article experience
| 1. | 2. | 3. | 4. | 5. |
Flow:
- User selects Add to Watchlist in the overflow menu
- When the item has been added before the icon changes to a filled, respectively half filled star (impermanent). Copy ready. Remove from Watchlist and triggers the snackbar in step 6.
- User sees a confirmation snackbar with an additional option to change the duration of the watched item (Watchlist Expiry).
- Copy: %itemName and its talk page have been added to your watchlist permanently.
- User sees a toast to select the duration
- User sees a confirmation snackbar
- Copy: %itemName and its talk page have been added to your watchlist %durationPeriod.
- Options (consistent with Desktop Wikipedia):
- Permanent
- 1 week
- 1 month
- 3 months
- 6 months
- Users removes item from the Watchlist
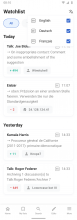
2) Watchlist main screen
| 1. | 2. | 3. |
Remarks:
- Users access their Watchlist via More main navigation item.
- Watchlist features items from all active user languages by default. The languages can be selected via language icon in the app bar (see 2.).
- Hide the language icon in the app bar if only 1 app language is set.
- Quick filters at the top (All, Talk, Pages, Other) allow filtering the view (similar to the Mobile web version).
- Tapping a Watchlist item leads to the diff view, see chapter 3).
- A Watchlist card item consists of:
- Title (article, talk page, other)
- Language indicator (e.g. EN)
- Hide the language indicator if only 1 app language is set.
- Time
- Diff summary, if available
- If not available, preview the change itself
- Characters added / removed
- Link to user profile (preferably in-app)
- User icon (person or anonymous)
- User name
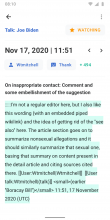
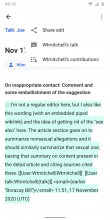
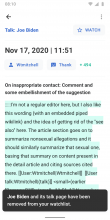
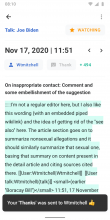
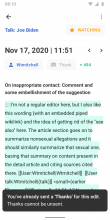
3) Watchlist diff view
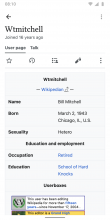
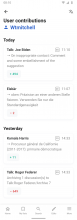
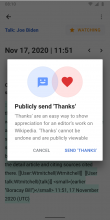
| 1. Diff view | 2. Overflow menu | 3. Unwatch | 4. User profile (web view) | 5. User contributions (native, optional) | 6. Thanks: Dialog (shown once) | 7. Thanks: Snackbar | 8. Thanks: Already thanked |
- Shows the main view of the screen.
- Show the overflow menu of the screen.
- State when tapping the 'WATCHING' button: Snackbar appears and button changes 'WATCH'.
- User profile (web view, preferably in-app) — Talk link leads users to native talk page
- Optional: User contributions page (reuses Watchlist main screen design)
- Thanks flow #1: Dialog appears after tapping the 'Thanks' button to raise awareness (only shown once)
- Thanks flow #2: Snackbar confirms that the 'Thanks' has been sent. Thanks button is greyed out.
- Thanks flow #3: Shows the Snackbar when 'Thanks' has already been sent for a specific edit.
The view consists of:
- App bar
- Back button
- More menu
- Share edit (icon) → triggers native share dialog with a link to this diff
- %userName’s talk (icon) → takes users to the in-app talk page of this user
- %userName’s contributions (icon) → takes users to the user contributions screen (external link)
- Link to Watchlist item (article, talk, other)
- Button
- Watching
- Full star icon when permanent
- Half star icon when impermanent (→ Watchlist Expiry)
- Watching
- Date / time
- Previous / next navigation buttons → to navigate back and forth between the Watchlist item’s edit history
- Link to user profile (preferably in-app)
- User icon (person or anonymous)
- User name
- Thank button
- Indication of characters added / removed
- Edit summary
- Edit diff
Diff style / colors
- Images below derive from iOS, we keep it consistent
- Use Roboto Bold to highlight changes in diff
- Use
strike throughto indicate removed characters - Background-color: → see table below
| Light | Sepia | Dark | Black | |
| Addition | ||||
| font-color | base10 | green50 | green50 | green50 |
| background-color | green90 | none | none | none |
| Removal | ||||
| font-color | base10 | red30 | red75 | red75 |
| background-color | red90 | none | none | none |
More on colors: Visual Style: Colors – Wikimedia Design Style Guide
4) Watchlist notifications?
Per @Dbrant’s technical investigation: «Unfortunately, it does not look like watchlists are designed in such a way that Echo notifications can be sent upon every edit made to any article in a watchlist. (Question: would we ever need such functionality?) The watchlist would become a 'destination' that the user would need to enter deliberately.»
5) Onboarding new users
| 1. | 2. |
- Show onboarding tooltip in the article
- Copy: Keep track of what's happening to articles you are interested in. Tap the overflow menu and select Add to Watchlist to see changes to an article.
- Trigger this tooltip after users seen the article tooltip and go back to the main screen.
- Copy: Find articles and pages you previously added to your watchlist in the More menu under Watchlist.
6) Analytics questions
To be refined with Shay and Dmitry.
- Existing users to Watchlist
- How many existing users have adopted the feature?
- New users to Watchlist
- How many new users with an account are using the feature?
7) Appendix
Related links
- Help:Watchlist - Wikipedia
- Watchlist Expiry
- Watchlist Expiry WIP - Google Slides
- Watchlist: Mobile Alternatives - Google Slides
- Enabled on Mediawiki.org, and we'll be releasing the feature to more wikis over the coming weeks.
- This feature was developed in response to the #7 request in the 2019 Community Wishlist Survey.
- To learn more, you can check out the Help:Watchlist_Expiry page on Mediawiki.org, as well as the project page. Since this is a new feature, we invite you to share your feedback on the project talk page!
- ⚓ T264017 User Experience for Watchlist
- Pau’s work:
- Manual:Watchlist - MediaWiki
- Wikimedia Apps/Synced Reading Lists - MediaWiki
- Reading/Reading Lists - MediaWiki
- Query: Advanced Search
Todos
- Add concept for diff view
- Define thanks flow
- Add color definitions for diff view
- Define onboarding with Johan’s help
- Q: What analytics questions do we have?
- Q: Do we want to encourage account creation with this feature?
- Q: Do we want to include “Undo” functionality?
- Create task that includes future features for the Watchlist:
- Revert flow
- Notifications
- (related) Revision history
- (related) User page