Description
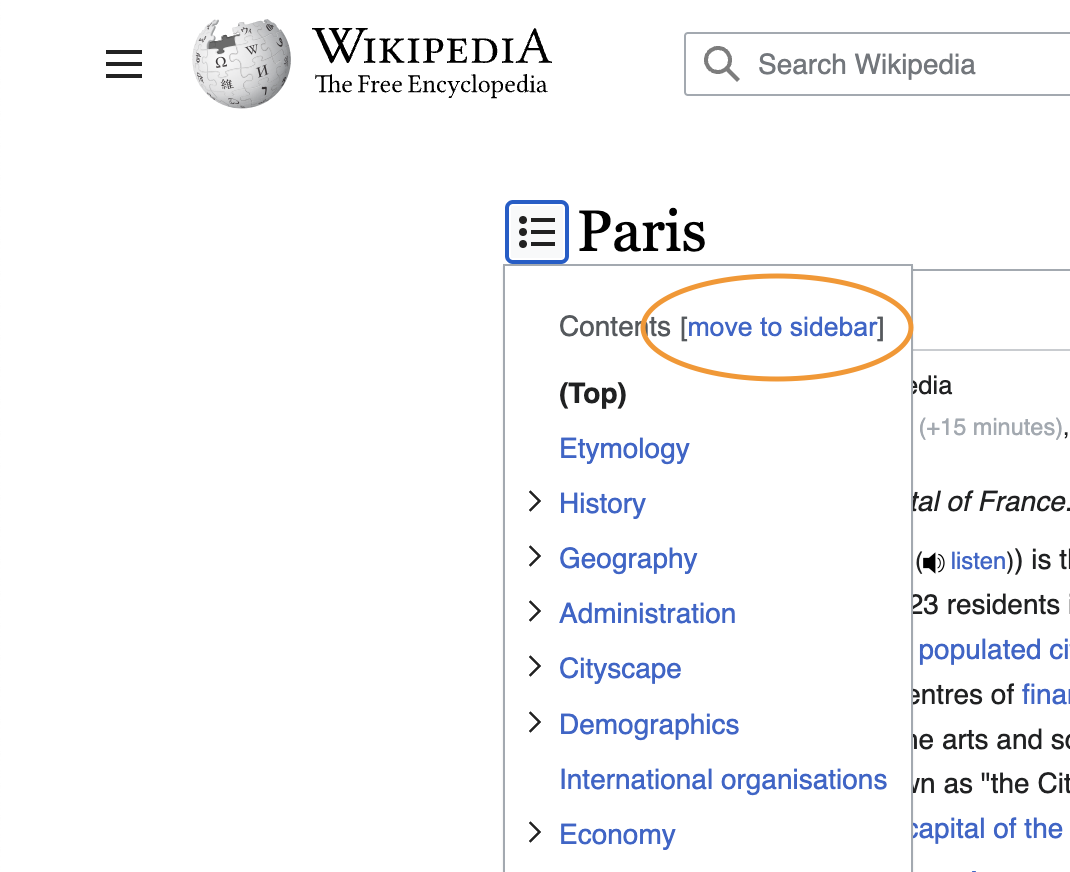
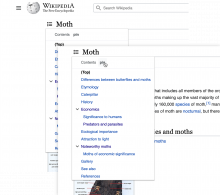
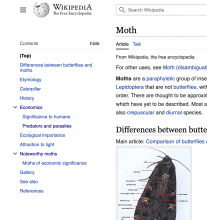
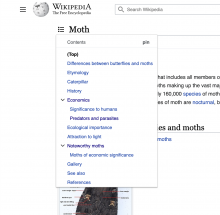
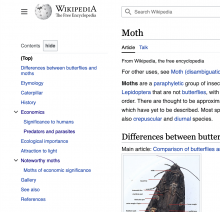
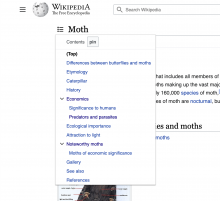
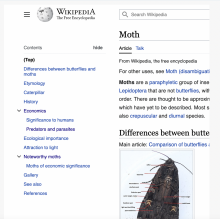
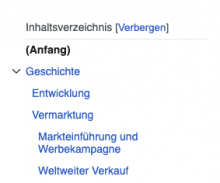
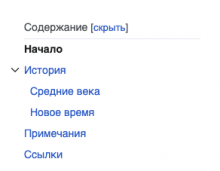
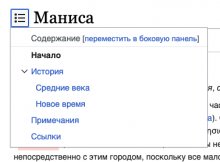
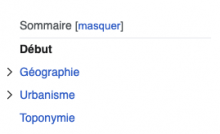
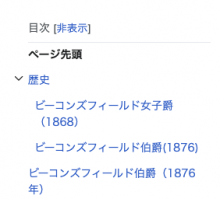
Currently the "hide" and "move to sidebar" toggle buttons on the various panels (table of contents, main menu, page tools) are styled as links. Instead they should be styled as buttons:
| hide | move to sidebar |
|---|---|
Design explorations
| hide | move to sidebar | |
| small button (non-standard) | ||
| quiet button | ||
| quiet button (right-aligned) | ||
| normal button | ||
| icon button | ||
| icon button small (non-standard) | ||
Further explorations for single new 'inline' and small buttons in content
Figma explorations for inline-button style (related to T325553 and T327426)
| Vector2022 menus | Inline actions in groups | "Bracket" button exploration states |