Feature summary (what you would like to be able to do and where):
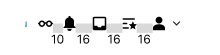
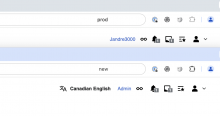
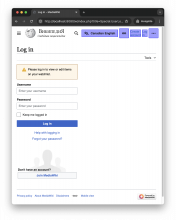
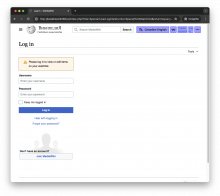
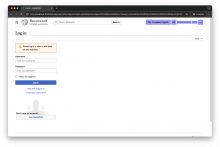
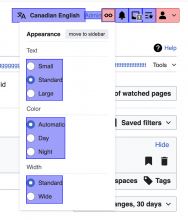
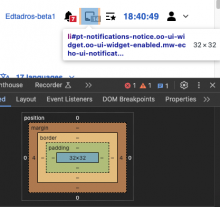
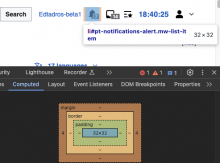
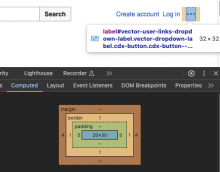
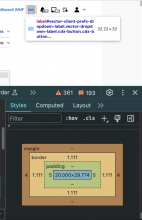
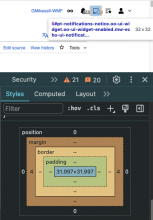
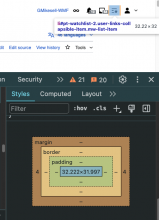
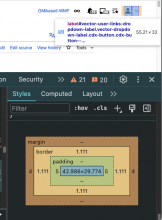
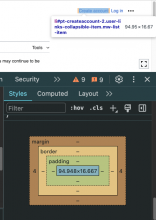
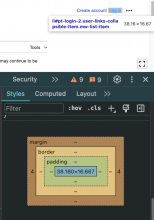
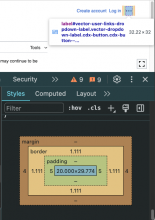
In the above picture, as you can see, the eyeglasses button has less padding surrounding it than the other buttons.
Use case(s) (list the steps that you performed to discover that problem, and describe the actual underlying problem which you want to solve. Do not describe only a solution):
For everyone who enables the Accessibility for Reading beta
Benefits (why should this be implemented?):
Consistent interface
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T353987#9759167 |
QA Results - PROD
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T353987#9761682 |