Summary
When section headings (== Foo == or <h2>Bar</h2>) are wrapped inside of a table they break
Description
Tables lose their formatting in the iOS app when there is a section heading wrapped inside of table markup. The results is an errant table structure with no content, followed by unformatted comment beneath.
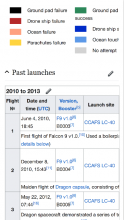
iOS app:
Able to reproduce here with either wikitext markup or HTML:
https://en.wikipedia.org/w/index.php?title=User:CKoerner_(WMF)/sandbox&oldid=858514082
Original report: https://en.wikipedia.org/wiki/Wikipedia:Village_pump_%28technical%29#Headers_within_tables_fail_on_mobile
The table appears fine on the mobile web: