How to recreate the issue :
- Install the Cargo and Page Forms extension.
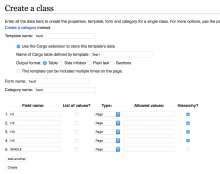
- Use Special:CreateClass page to create a new template and a new form, ensure that you create at least one field with hierarchy checked. (Fillout all the fields on Special:CreateClass - including Category)
- Now create a page on Special:Forms using the Form name you just providied on Special:CreateClass.
- Now go to your template page by visiting Special:Templates and then the template you just created. On the template page click on "More" and then select Create data.
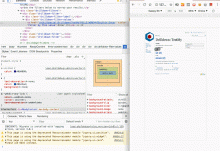
- Now visit Special:Drilldown and select the required template. Here you will find something like this :
The filter line (link text) in the green box is what it is normally. But the filter line in case of hierarchy (green box), is currently larger in text size.