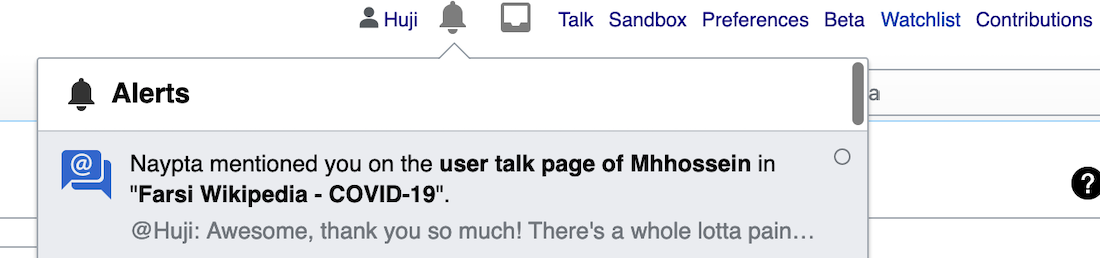
Please see the screenshot below (taken by me on enwiki, using Firefox on Mac). You can notice a scrollbar appearing to the right of the header of the Notifications drop down dialog.
I cannot replicate it in Safari or Chrome. I walked through the DOM of the page, and established that the element that is not fitting the header is the DIV with class oo-ui-popupWidget-head. Accordingly, I am able to make the scrollbar disappear using this CSS hack:
div.oo-ui-popupWidget-head { overflow:hidden }
In any case, Notifications/OOUI should not force the header to be smaller than its contents.