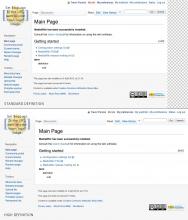
As of last week, the most popular screen resolution of web surfers is now 1366 x 768. However, our page layout is optimized for 800 x 600 (which was the most popular screen res when the monobook skin was introduced). In other words, it's rather cramped by current standards.
Since we can detect for window size with CSS media rules, there's no reason we need to keep it so cramped for people with large windows. For anyone with a reasonably large window, we should add some white-space padding. This is now a common practice for interface-heavy websites like Gmail.
I think the main priority for adding whitespace should be around the content area (div#content), as this area needs adequate whitespace to visually separate it from the functional parts of the interface. It also just looks a lot more elegant with more space around the article content (more like a page from a book). I would suggest adding at least 0.5em of padding around div#content for people with adequate window size.
As to what constitutes "adequate window size", I would suggest 800px, i.e. media="screen and (min-device-width: 800px)".
Version: 1.20.x
Severity: enhancement