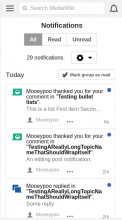
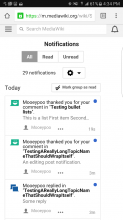
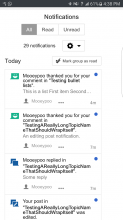
Found when checking T140523: In mobile view, bundled notifications extend outside the screen limit
A smaller difference.
The example of the title to produce such type of misalignment is
[[User:ETonkovidova]] on Feb 03
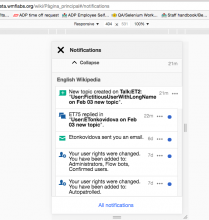
Surprisingly , titles like
[[User:Lorem ipsum dolor sit amet consectetur adipiscing elit Morbi vitae euismod]] is a really long user name are displayed fine.