Steps to Reproduce
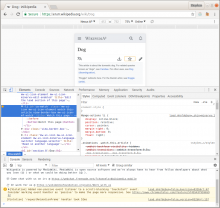
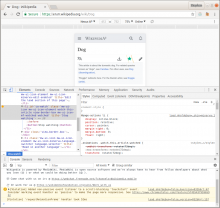
- Visit https://en.m.wikipedia.org/wiki/Dog
- Right click the watchstar and select inspect
- Right click the parent li element and force the state to :focus
- Tap the watch star
Expected Results
- Watchstar icon spins but button remains unchanged
Actual Results
- Watchstar button spins
Environments Observed
- enwiki
Browser Version
- Chromium v65.0.3325.181 (Nexus 6P simulator)
OS Version
- Ubuntu v17.10 64b
Device Model
- Desktop
Device Language
- English