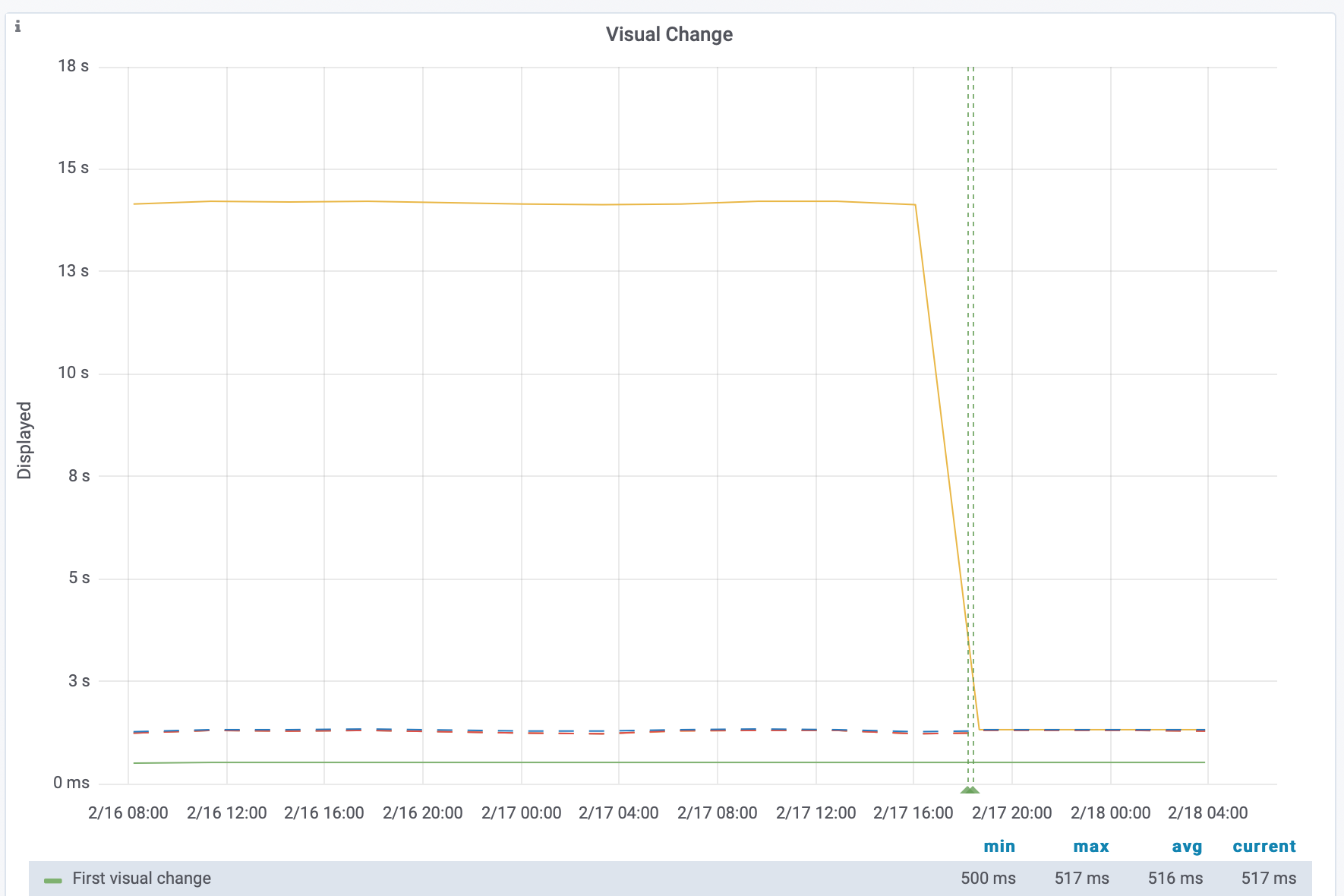
I've been doing changes to use the upstream version of Visual Metrics and forgot that we where using a specific version that added more "fuzz" when we tried to find the last frames. Without that it looks like this:
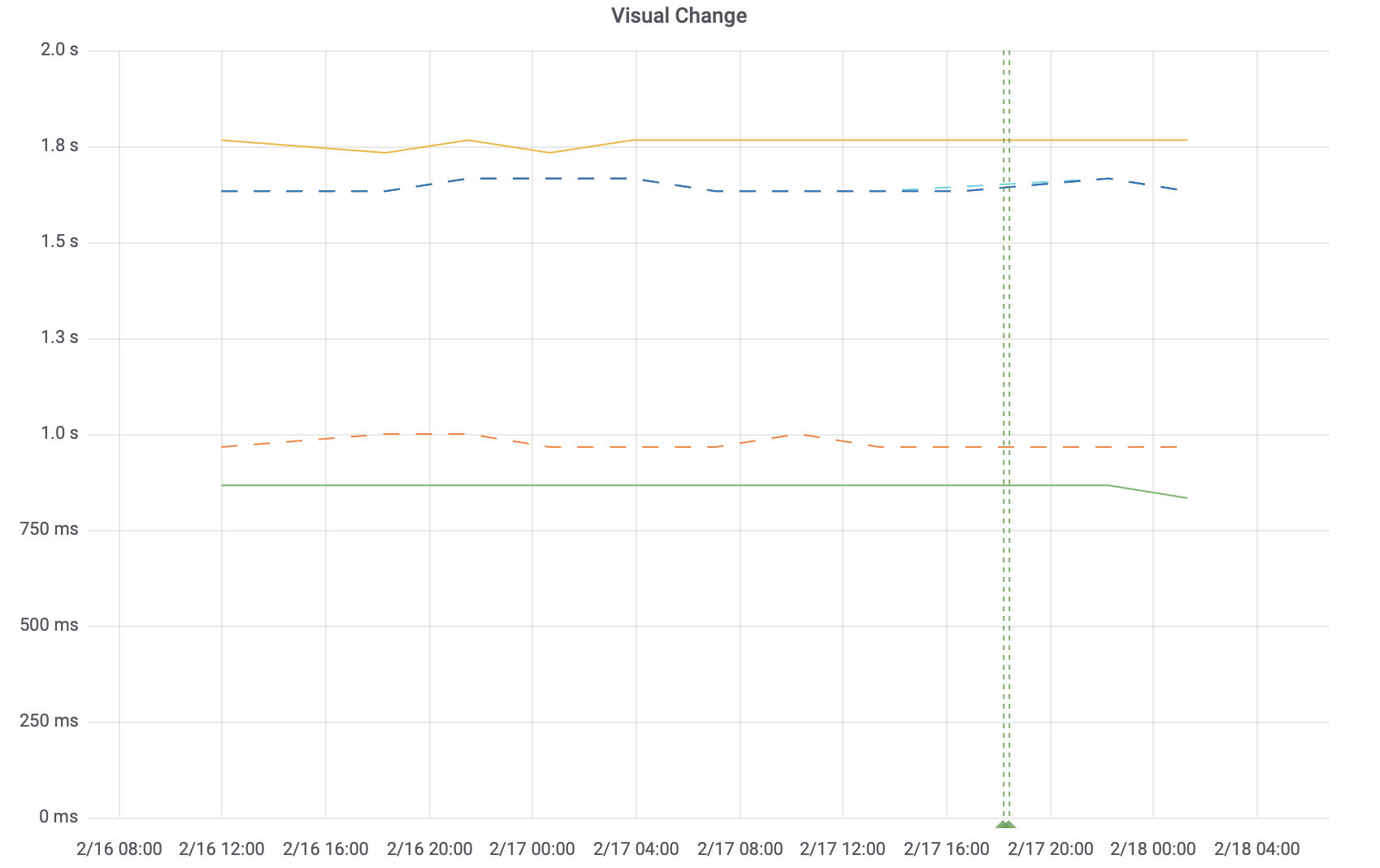
And there's no visual change I can see at least. The last time I saw this, Pat was thinking it's Chrome that throws on anti alias but I'm not sure. I will look into it.
This is an example: http://webpagereplay-wikimedia.s3-website-us-east-1.amazonaws.com/?prefix=enwiki/mobile/chrome/100/Barack_Obama/2019-02-04-13-03/