Steps to reproduce
- Login and add Barack Obama to your watchlist.
- Visit https://en.m.wikipedia.beta.wmflabs.org/wiki/Special:EditWatchlist on the MinervaNeue mobile site.
Expected results
- Images are scaled proportionally.
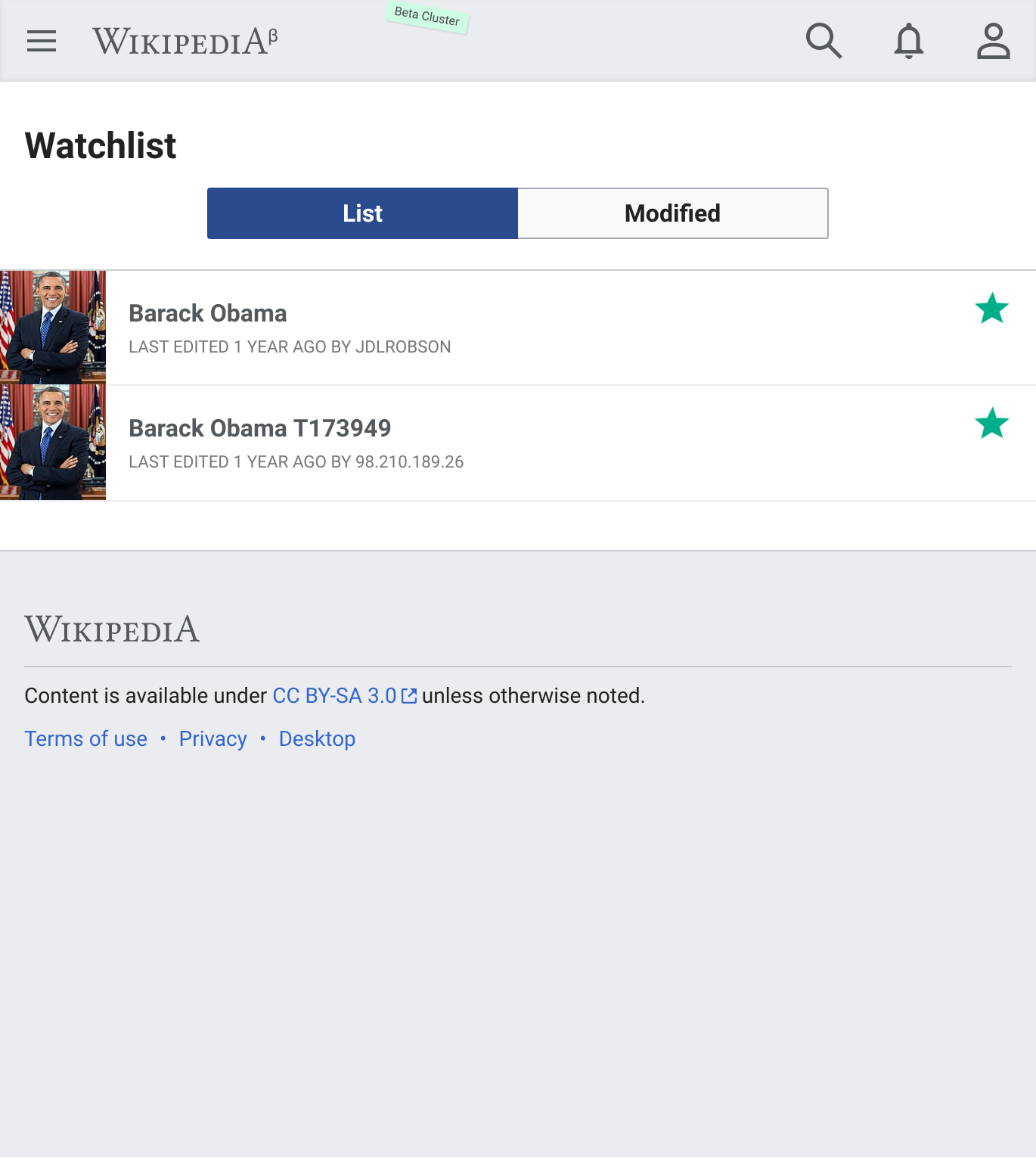
Actual results
- Images are forced to 1:1 square ratios:
Environments observed
- Browser version: Chromium v75.0.3770.90
- OS version: Ubuntu v19.04
- Device model: Desktop
- Device language: English
Developer notes
Watchlist outputs
<img class="list-thumb list-thumb-x" src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3e/Einstein_1921_by_F_Schmutzer_-_restoration.jpg/150px-Einstein_1921_by_F_Schmutzer_-_restoration.jpg">
rather than
<div class="list-thumb
list-thumb-y
" data-style="background-image: url( https://upload.wikimedia.org/wikipedia/en/thumb/9/9a/Flag_of_Spain.svg/80px-Flag_of_Spain.svg.png )" style="background-image: url( https://upload.wikimedia.org/wikipedia/en/thumb/9/9a/Flag_of_Spain.svg/80px-Flag_of_Spain.svg.png )"></div>and uses some custom CSS.
IT would be good to use the latter and get rid of the additional code needed to support watchlist
It looks like the fix here would be simple - to make sure we pass useBackgroundImage=true to MobilePage->getPageImageHtml in MobileFrontend.