Background
As part of the KaiOS onboarding revamp, we are proposing Tips LSK, to help users get contextual information about using the app. Tips will open as a separate screen which will be a collection of questions and answers to help users understand how to use the app.
Design Details
| Tips on home screen | Tips screen | Read article | search information | switch links | About wikipedia |
| Moving text | Moving links | Quick links |
- Add Tips as LSK on the home screen.
- Open a new screen when users select Tips from LSK.
- Users can choose to interact with any of the questions available in Tips section.
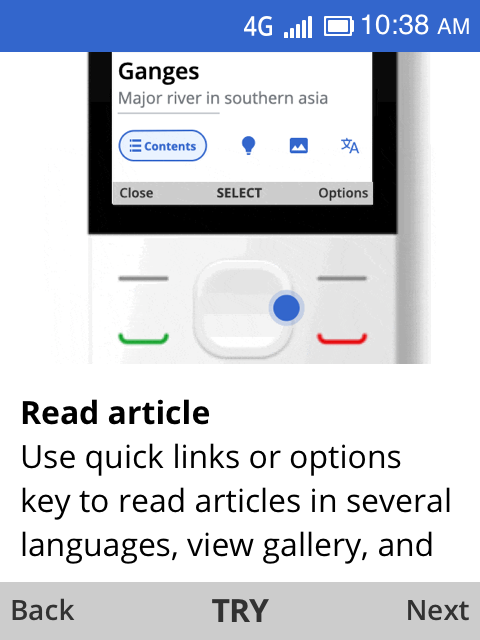
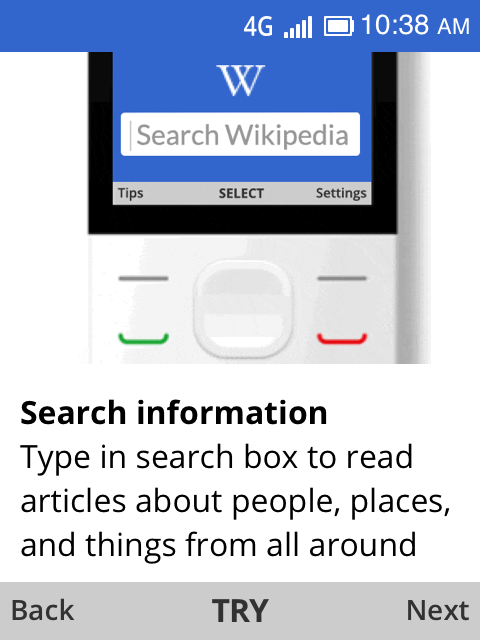
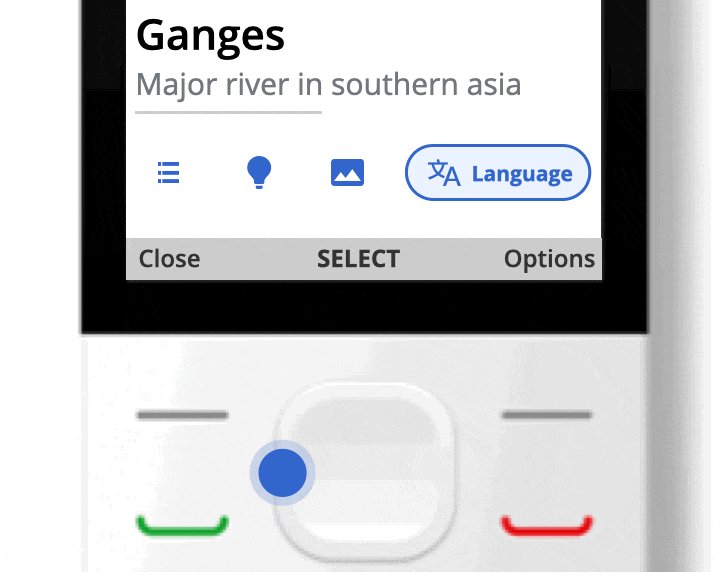
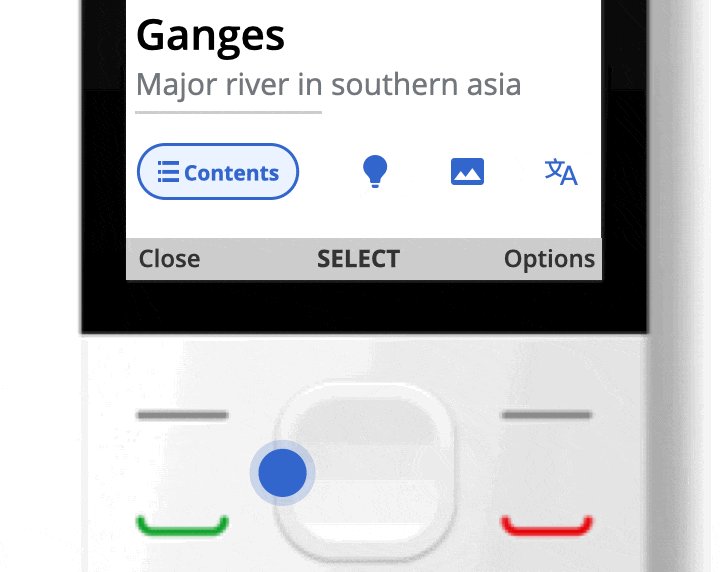
- Questions in Tips section open separate screens that have an image/.gif file along with support copy.
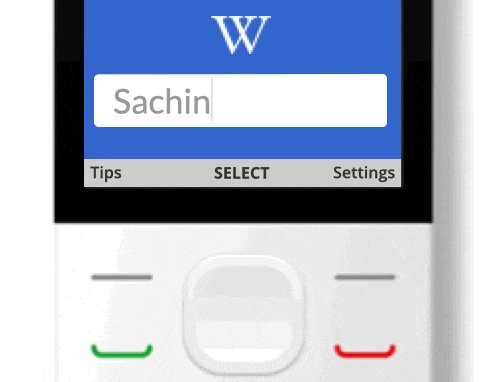
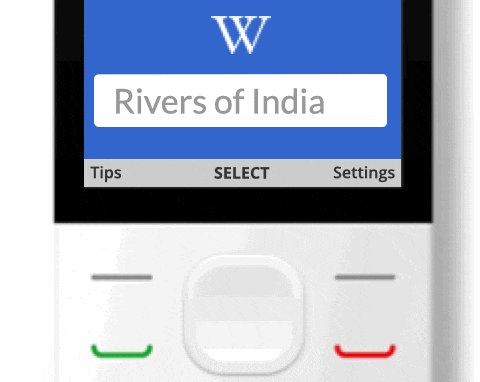
- Pressing Try softkey on "How to search an article?" would take them back to the search screen.
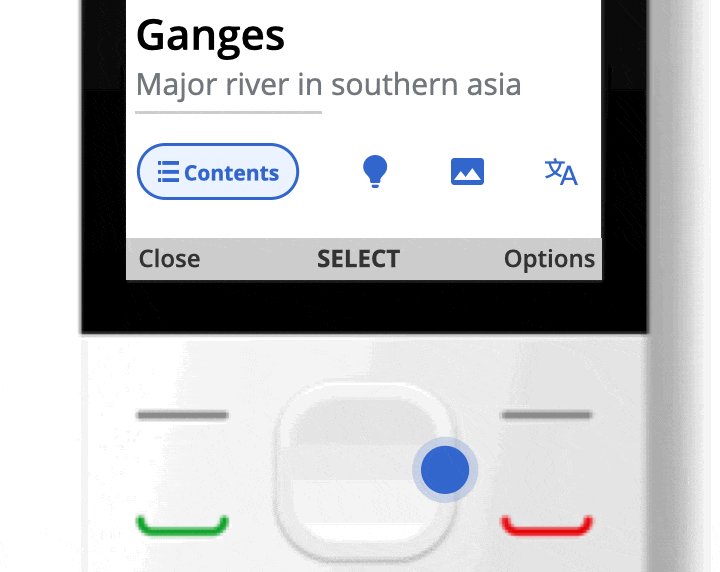
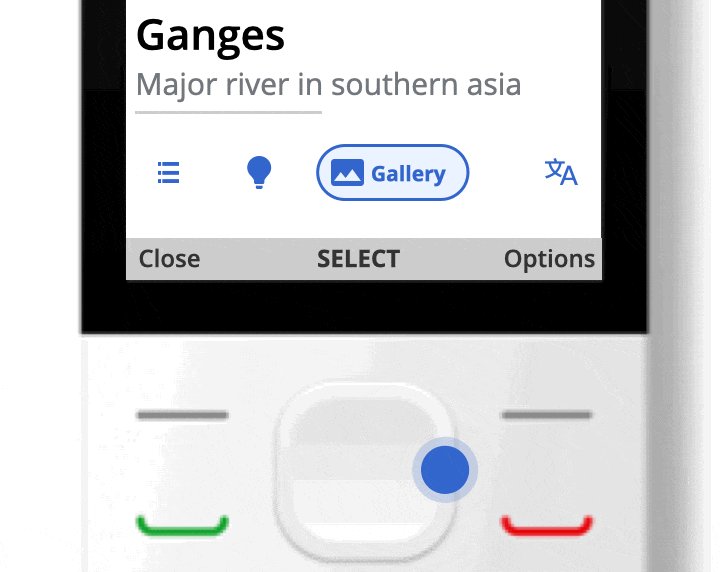
- Pressing Try softkey on "How to read an article?" would open a random article.
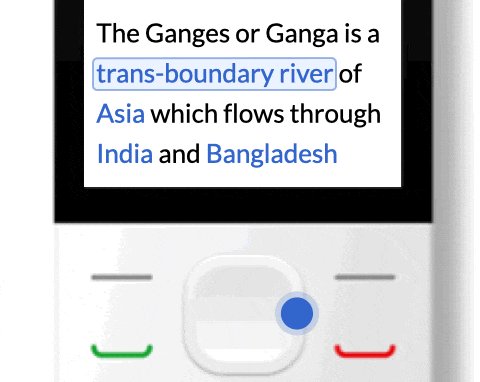
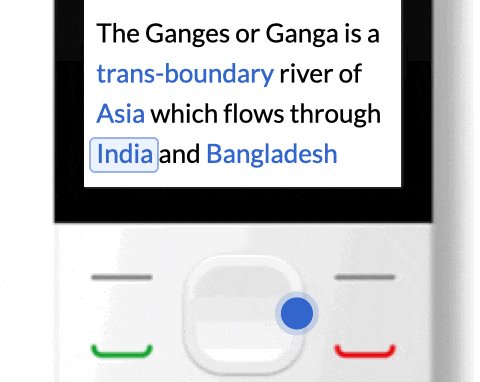
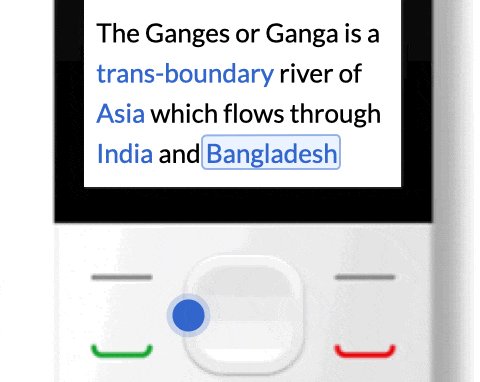
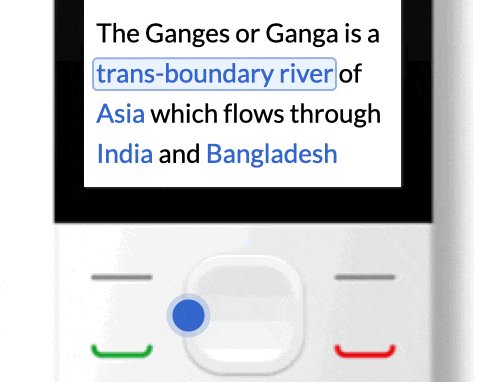
- Pressing Try softkey on "How to switch between links?" would open the second page(skip introduction) of a random article.
- Allow scrolling if the text is unable to fit on a single screen.
- Back softkey would bring back the control to Tips section whereas Next would take the control to the next question available in the order.