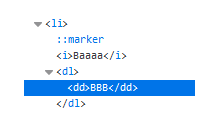
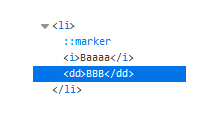
When a list contains wikitext indentation, the rendered output is not consistent in minerva, impacting the indent levels.
Example in Vector : https://test.wikipedia.org/w/index.php?title=User:Xaosflux/sandbox&oldid=464254&safemoce=1&useskin=vector
Example in Minerva : https://test.wikipedia.org/w/index.php?title=User:Xaosflux/sandbox&oldid=464254&safemoce=1&useskin=minerva
Notice in Minerva, section 2 indentations are off, though it is not expected that </li><li> code should require a newline
Originally reported on enwiki by Intforce in https://en.wikipedia.org/wiki/Template_talk:Ordered_list#Display_error_on_mobile