Problem
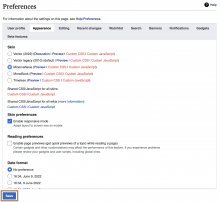
When a desktop editor (a person who visits Wikipedia from a laptop or computer with a large external monitor) change or edit their settings they have to confirm their changes with a "Save" button at the bottom of their view. This call to action will take all of their edits into account.
If we would keep the same pattern on mobile devices, the persistent save button would take away valuable real estate, especially on a smaller screen. Moreover, the global save mechanism could make it hard to keep track of all the different settings that an editor might have changed.
Jobs to be done
When I change or edit one of my user preferences from a mobile device I want to be able to confirm the changes as I go so I can do one thing at a time, and not lose context on a smaller screen.
Proposed solution
We identified two saving patterns that we would like to suggest:
1. Autosave
For user preferences that are ON or OFF, no "Save" button is necessary. Changes and edits will be automatically saved. It also isn't necessary to display a confirmation message, the visual change of state of a toggle switch, checkbox, or radio button would be enough to signal that something has happened, and that it was registered by the system.
Example A: Change gender used in messages
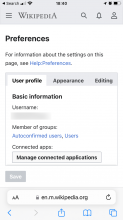
A1. Tap on "Unspecified"
A2. Options open in a full-screen modal
A3. Select "Use masculine terms when possible", changes are automatically saved. Tap on the back button in the top left corner (or use the back button of the mobile browser)
A4. The recently changed option is temporarily highlighted with a light yellow background
A5. The highlight fades away
Example B: Display newcomer homepage
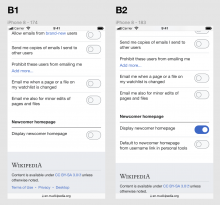
B1. Tap the toggle switch next to "Display newcomer homepage"
B2. Toggle switch is ON, and changes are //automatically// saved.
2. Manual save
For user preferences that are disruptive (change language) or destructive (change password) a "Save" button is necessary. In those scenarios the "Save" button will be immediately visible but in a disabled state. After a change has been registered by the system the "Save" button will be enabled. When editors tap on the "Save" button a confirmation message will display at the bottom of the screen, and the "Save" button will turn back to a disabled state.
Example C: Edit existing signature
C1. Tap on "FanKitten (talk)"
C2. Signature opens in a new modal with the "Save" button disabled in the top right corner, inside the toolbar
C3. Type new signature, "Save" button is enabled
C4. Tap "Save", "Save" buttons is disabled, a temporary confirmation message is displayed at the bottom of the screen. Tap on the back button in the top left corner (or use the back button of the mobile browser).
C5. The recently changed option is temporarily highlighted with a light yellow background
C6. The highlight fades away
Example D: Change language
Steps are the same as the example C right above.