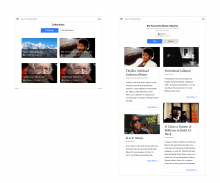
When I visit my collections on http://en.m.wikipedia.beta.wmflabs.org/wiki/Special:Gather
the different collections should be tiled. @MSyed will add some mocks here - the owner of this card should talk to him before taking on this task.
Description
Details
Related Objects
- Mentioned In
- rEGATedf700c19edb: Tablet styles for Special:Gather/by/User
rEGAT55321e9ad310: Hygiene: Merge .collection-cards and .collection-items
rEGAT2dfcae0f8bec: Collection item cards are responsive (tablet)
rMEXTf38f930e61ac: Updated mediawiki/extensions Project: mediawiki/extensions/Gather…
rMEXTfc79b5f89a90: Updated mediawiki/extensions Project: mediawiki/extensions/Gather…
rMEXT9200f1897b54: Updated mediawiki/extensions Project: mediawiki/extensions/Gather…
T91634: Fix design issues on the collection page - Mentioned Here
- T94047: Minimal responsive design for a collection page
T91634: Fix design issues on the collection page
Event Timeline
Yo @Jhernandez,
This looks solid. Some feedback below:
- Move user icon 1px below
- There is too much space between title and description
- More padding after body copy in the card
- New idea: Try removing the line for the button and making the entire card clickable to the article
Change 194498 had a related patch set uploaded (by Jhernandez):
WIP: Collection item cards are responsive (tablet)
@MSyed Hey! Not sure why you posted the comments here :p I've opened a task T91634 to keep track of this comment and act on it. Feel free to add more feedback there and request changes, then when they are ready we can move that task to "Ready for signoff" so that you can check it out. I've added it to the current sprint board too, since we may run short of frontend work.
@MSyed Regarding this task can you specify the behaviour you want for tablet-portrait+?
I've been experimenting by setting the cards to 768/2 width when in tablet mode upwards, but it is a bit difficult since the cards have variable height and css is crap.
@Jdlrobson Would it be feasible to use flexbox (http://caniuse.com/#feat=flexbox) for the tablet (and bigger) view?
I can't wait for flexbox to be everywhere...
Flexbox - if it makes your life easier go for it. We only really need to support IE10 for Windows phones, we can always fix older browsers later. Build for the future not the past etc...
Attaching a mock here for tablet view just to give some clarity around this. Let me know what you think.
I think each of the cards in both views should have a fixed width, and then we can lay them out on tablet fluidly.
In T94047 I've implemented the columns using css columns. That's the only way to get a behavior like in the mockup.
One thing to note is that the flow of boxes is top-down and left right, like newspaper columns. Like this: http://jsbin.com/rexahanade/1/
For aligning items in a horizontal left to right we have problemes, in css variable height boxes (with or without image, and the extract text wrapping varies the box width) are a problem: http://jsbin.com/diyoxopozo/1/ (see the problems in css in that example).
If we wanted so, making all the cards the same fixed height would solve this problems but create a lot of whitespace on cards without image.
Gif of current layout on tablet http://i.imgur.com/rQFskMD.gif
@Jhernandez, just noting that the collections view (more important) is done but it looks like the list of collections is what remains on this card.
@JKatzWMF what is the action on this card? We shouldn't really have placeholders in sprint :)
@Jdlrobson Implementing the column layout on tablet that you see on Special:Gather/by/User/1 but for the list of collections (Special:Gather/by/User or Special:Gather).
The description of the task matches. I'll get to it soon
Change 201690 had a related patch set uploaded (by Jhernandez):
Tablet styles for Special:Gather/by/User
@Jdlrobson Addressed your concerns. The css analysis thingy seems like a good topic for the dev pow pow maybe. Let's not forget to talk about it
Change 202018 had a related patch set uploaded (by Jhernandez):
Hygiene: Merge .collection-cards and .collection-items
Change 202018 merged by jenkins-bot:
Hygiene: Merge .collection-cards and .collection-items