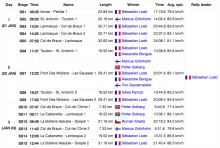
Through interaction with my fellow wikipedia editors it has emerged that tables using "class=wikitable" have serious visibility problems on the mobile site. Basically those tables' outlines are barely visible on the mobile site. I will add some screenshots that show these barely visible tables.
Additionally, here are some links to on-wiki discussions currently being held on the matter:
https://en.wikipedia.org/wiki/Wikipedia_talk:WikiProject_Formula_One#Tables
https://en.wikipedia.org/wiki/Wikipedia:Village_pump_(technical)#Tables
I suggest that the mobile skin's wikitable style setting are changed to make the borders a bit darker, to give them background-color, and to give their header cells a background-color and center-aligned text; coherent with the established table visibility standards used for the other skins.
This should be doable without causing any problems for desktop users.