MW version: 1.30.0-wmf.5 (rMW0b8c23c02775)
Client: Mozilla Firefox ESR 52.2.0 (32-bit), WinXP SP3
Description
Details
Related Objects
- Mentioned Here
- rMW0b8c23c02775: Update git submodules
Event Timeline
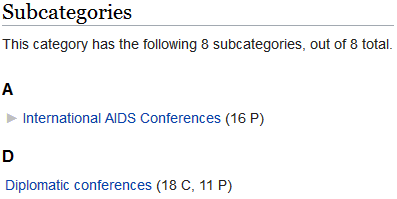
I can see that the span.CategoryTreeToggle is present in the HTML, but with style="display: none;". JavaScript changes this to "display: inline;". A simple solution will be doing the same with span.CategoryTreeEmptyBullet.
But it would be nice to display the disc-style list (the same as for the listing of pages in the category) until the JavaScript is available. This can be achieved by using JavaScript to just add a class to #mw-subcategories and doing everything else in CSS.
Change 361282 had a related patch set uploaded (by Petr.matas; owner: Petr.matas):
[mediawiki/extensions/CategoryTree@master] Display classic lists instead of arrows until JavaScript is available
Change 267648 is a similar fix of the same bug (by @Fomafix):
[mediawiki/extensions/CategoryTree@master] Hide toggle buttons via CSS for clients without JavaScript
Please help us decide, which approach to take. The issue is how the list should be displayed in case of enabled JavaScript before ext.categoryTree.js is executed and the toggle click event handlers are set up:
- with arrows to avoid re-rendering during execution of ext.categoryTree.js (change 267648), or
- with classic bullets to let the user know, that the toggles do not work yet (change 361282).
See comments at change 267648.
Change 267648 had a related patch set uploaded (by Fomafix; owner: Fomafix):
[mediawiki/extensions/CategoryTree@master] Hide toggle buttons for clients without JavaScript via CSS
I think an unstyled bullet is a bad indicator to show a not attached JavaScript handler. A not attached JavaScript handler is not so problematic here because there is not a non-JavaScript fallback URL. With a non-JavaScript fallback URL the user would open a new page when he clicks to early.
A better indicator would be to add cursor: pointer only when the JavaScript handler is attached.
And the same for title="expand".
Caution: span.CategoryTreeToggle has two title attributes. I think that is a bug.
Change 361282 abandoned by Petr.matas:
Display classic lists instead of arrows until JavaScript is available
Reason:
in favor of https://gerrit.wikimedia.org/r/267648
Change 267648 merged by jenkins-bot:
[mediawiki/extensions/CategoryTree@master] Improve CSS while loading and for non-JavaScript clients