Design
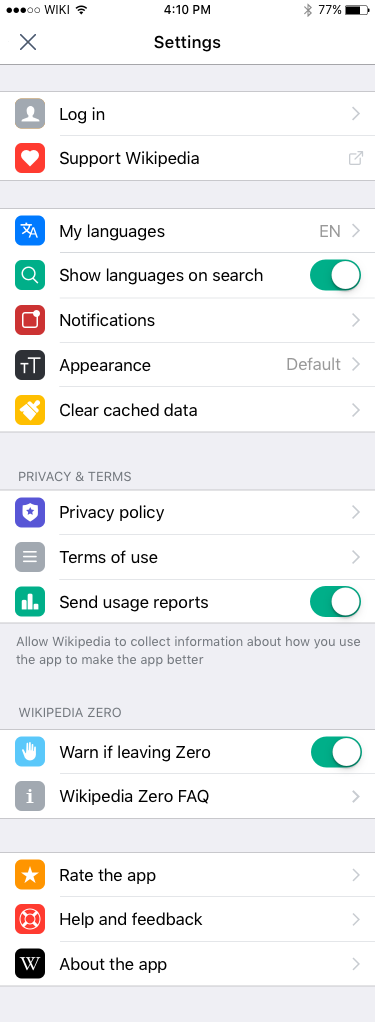
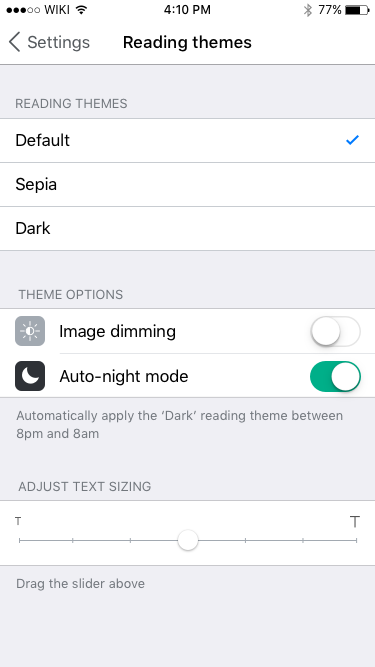
| Settings screen | Reading themes detail view |
| Zeplin: https://zpl.io/NHVRX | Zeplin: https://zpl.io/Z27D3Ay |
Design details
- Selecting a reading theme from the detail view immediately changes the theme throughout the app
- The selected theme has a blue check-mark
- Image dimming is available on all themes
- Auto night mode is disabled when dark mode is manually activated
Questions
- Do we want a preview of what image dimming and the reading themes will look like from inside of the settings?
- Do we want to include text resizing in settings (and if so would we also include image brightness?)
- Dark or Night mode?
Testing criteria:
- Tap on the Settings icon in the app
- Ensure that the "Appearance" cell displays the name of the current app theme ("Default", "Sepia" or "Dark")
- Tap on "Appearance"
- Ensure that there's a checkmark next to the name of the current app theme
- Tap on different theme names and ensure that the selected theme is being applied to the app
- Ensure that there's a checkmark next to the selected theme
- After selecting a theme, tap on "< Settings" to go back to main settings
- Ensure that the name of the selected theme is being displayed in the "Appearance" cell
- Tap on "Appearance"
- Ensure that the "Dim images" switch is enabled only for the dark mode
- Tap on "Dark"
- Leave Settings and go to any article in the app
- Tap on the "tT" icon to reveal themes controls
- Tap on the the first button on the left
- Go back to Settings
- Ensure that the "Appearance" cell displays "Default"