Background
It seems that the headless Chrome version of the book renderer will take quite long to render an article. We should update the workflow for book creation to highlight this to users
Proposed workflow
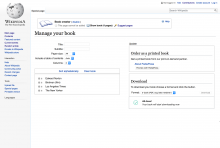
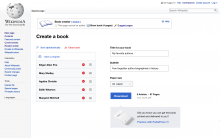
- User selects "Download" from the book creator (Special:Book)
- System displays the following information
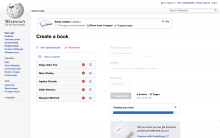
"You PDF book is being processed and will be downloaded shortly. Please, do not close this window."
System renders PDF in the background and automatically starts download
Mock
As we can't show "progress" it will have to be a spinner animation while we generate the book
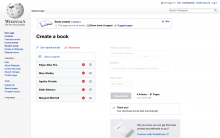
successful
failed
- for all cases we can just say "it might take few minutes" and let the user know that it will start the download when it's ready. this implies do not close the window.