Need: As a user I want to be sure that my actions have the intended consequences
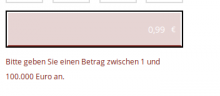
Problem: The donation and membership processes show a "custom amount" input field that is validated on the server side. When entering amounts that are considered invalid (e.g. "0,99" €), the application is aware of this state and does not allow the form to be submitted (button greyed out), but does not reveal (e.g. red color) the invalid field to the user. View handlers are already in place to set the appropriate classes in the DOM, but these are not used inside CSS.
Acceptance criteria:
- the field's style is switched to what indicates an error in other fields:
- border color #812923
- background color #e6d4d3 (which is the border color with an opacity value of 0.2 on white background)
an error message stating the minimum and maximum value is displayed below the field(AC already fulfilled)- When deep-linking from a banner the field's (in)validity is being displayed properly
There already is an error message in the donation form. The membership application form needs to consider the amount, the payment interval and the address type.