Text cursor (caret) is placed incorrectly when clicking on form input fields with padding-left in Chrome/Chromium 77. (I took my screenshots in Opera 64, which uses Chromium 77.)
Upstream bug report: https://bugs.chromium.org/p/chromium/issues/detail?id=1014243 (not mine, just found it). https://bugs.chromium.org/p/chromium/issues/detail?id=1014046 and https://bugs.chromium.org/p/chromium/issues/detail?id=1014033 may be duplicates.
Possible workarounds are to use text-indent instead (this works on LTR only) or just remove it, although that will probably cause the text to overlap something when it's long (on RTL).
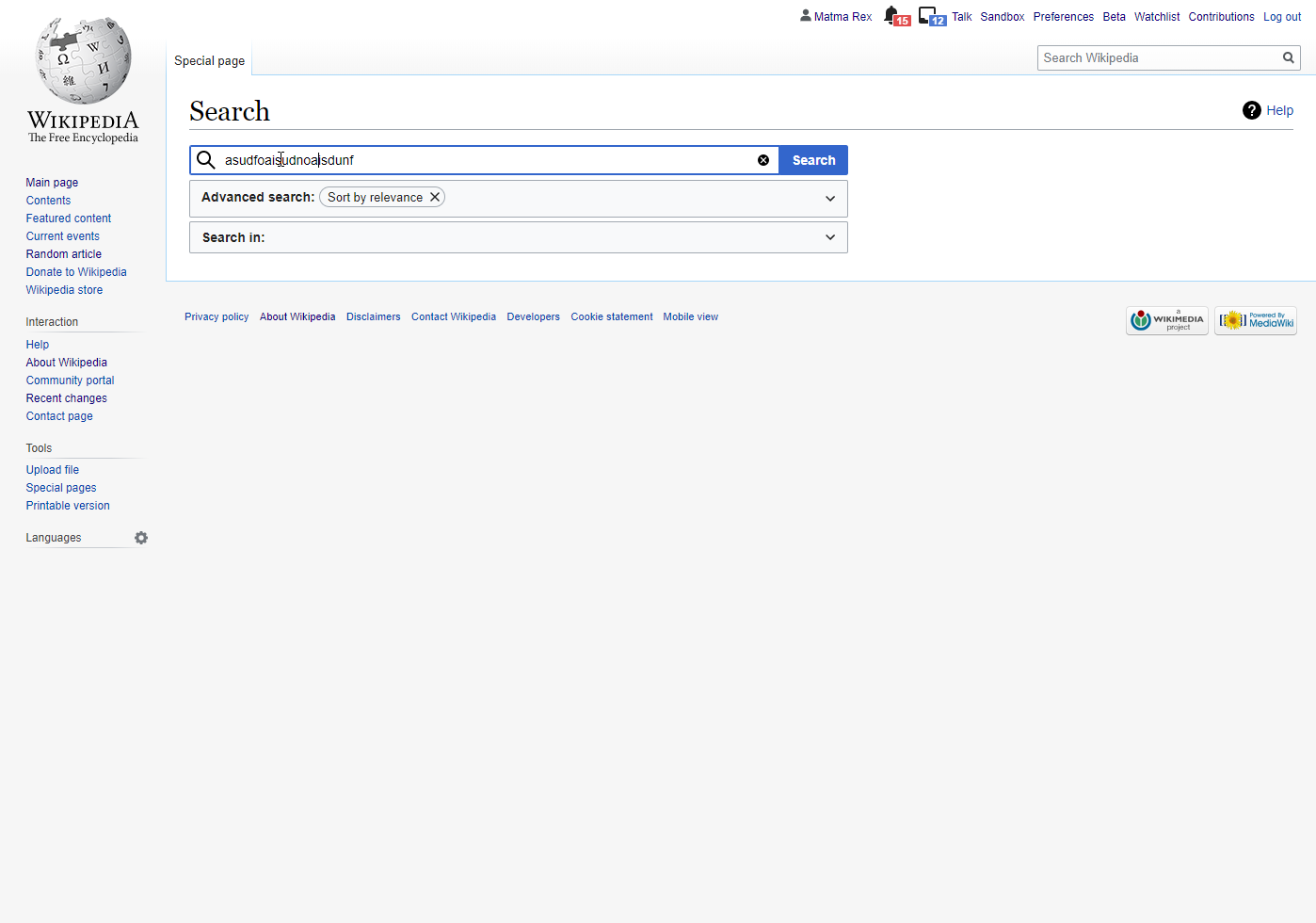
The issue is most easily found on the search page (on LTR wikis):
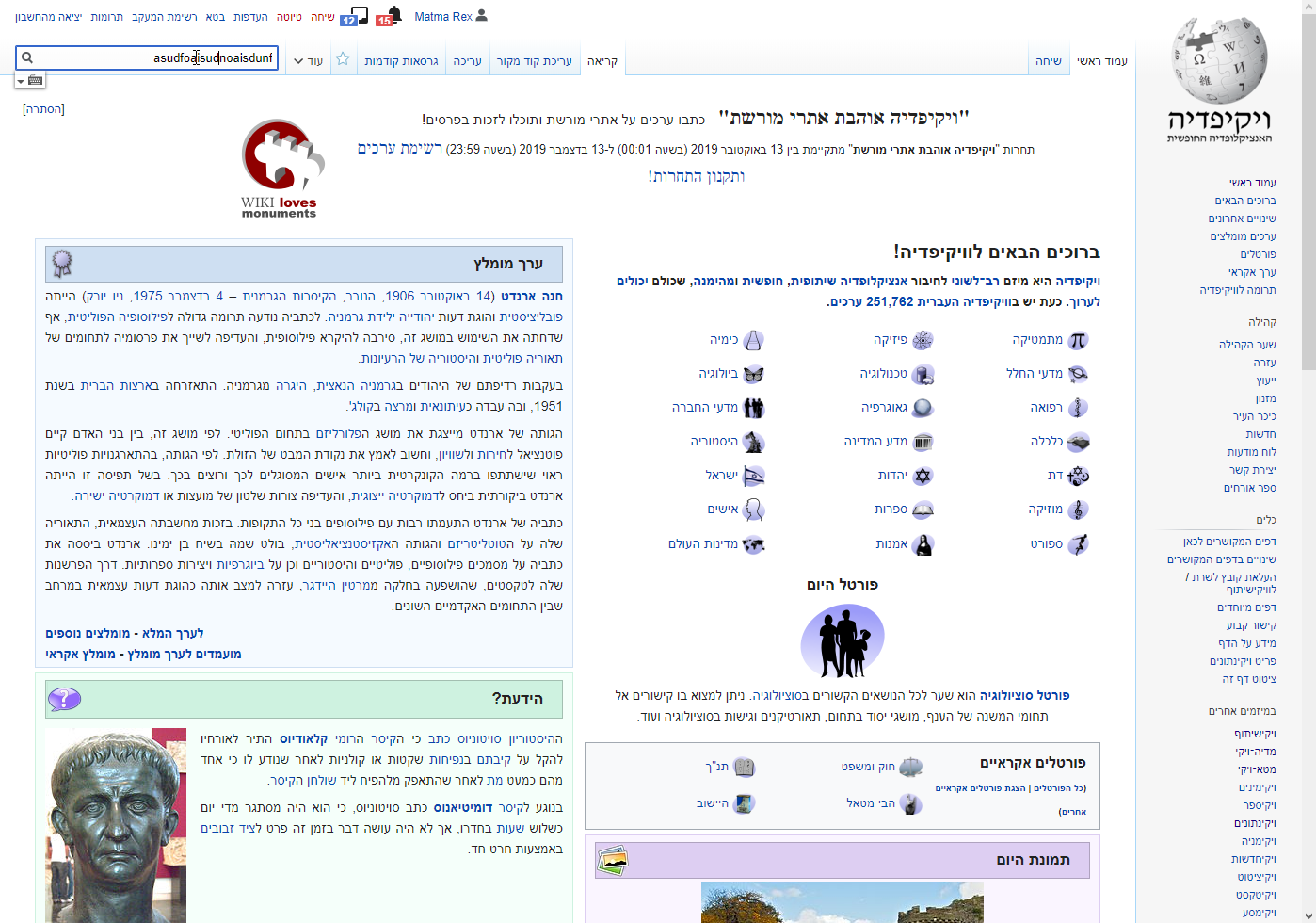
Or the main search form (on RTL wikis):
Video: