Summary: Fonts in svg files look terrible in thumbnail view on desktops that run at normal resolutions, like 1680x1050. In that scenario, wikipedia uses a tiny resolution rendering of the svg file and the wikimedia renderer (librsvg?) makes a mess of fonts.
Here's the use case
- I have a graph I need to render that includes text for axis labels and a legend and so on
- I want it to be legible on smartphone and as a thumbnail with the text in the image resembling wikipedia text as closely as possible
- To get a decent image size, I set the thumbnail view of the file to have upright=1.5 (approximating smartphone width and allowing for text to look OK)
- The result looks good on smartphone, where the pixel density is high and wikimedia uses a high resolution rendering of the svg.
- The result looks terrible on a desktop with a standard resolution like 1680x1050, where wikimedia renders to an image 270 pixels wide and the font renderer goes way overboard on font hinting.
Result: It's impossible to use native text in svg files if you want decent looking thumbnails with legible text.
To demonstrate, I've created 3 files-
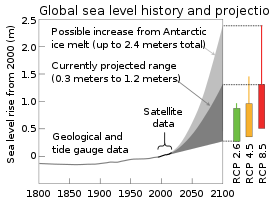
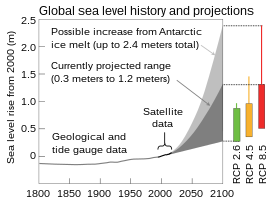
- An svg with text: https://en.wikipedia.org/wiki/File:Sea_level_history_and_projections.svg
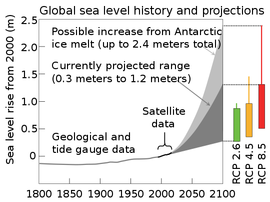
- A png based on that svg rendered at 1080 width: https://en.wikipedia.org/wiki/File:Sea_Level_Rise.png
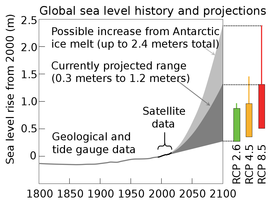
- And finally an svg version of the file where text is natively saved to vector instead of being embedded: https://en.wikipedia.org/wiki/File:Sea_level_rise_vector_text.svg
Here is a demonstration of the bug- wikimedia rendering each file with a width of 270 pixels:
- https://upload.wikimedia.org/wikipedia/commons/thumb/7/74/Sea_level_history_and_projections.svg/270px-Sea_level_history_and_projections.svg.png
- https://upload.wikimedia.org/wikipedia/commons/thumb/b/bc/Sea_Level_Rise.png/270px-Sea_Level_Rise.png
- https://upload.wikimedia.org/wikipedia/commons/thumb/f/fe/Sea_level_rise_vector_text.svg/270px-Sea_level_rise_vector_text.svg.png
Hopefully you can see that the rendering of the first thumbnail is not acceptable, but the other two are good. It is most easy to see the issue when the images are in context on a page and you are viewing the page on a lower resolution monitor. See here for the help discussion where we tried various workarounds:
https://en.wikipedia.org/wiki/Wikipedia:SVG_help#How_to_fix_SVG_font_rendering_bug_in_thumbnail_view%3F
One fix would be for wikimedia to generate thumbnails by just scaling down a 4x version of the file, so a 270 width version of an svg file would be a scaled down version of the svg rendered at 1080 width.
Another fix would be to make it so the svg renderer (librsvg?) stops using such strong font hinting at low resolutions.
Either way, we'd like to know what the prospects for a fix are. We are wrestling with this issue on the climate change wikipedia page, where editors are pushing to dump svg with fonts entirely due to the rendering bugs. I would simply render all fonts as vectors to deal with the bug, but that change would block localization and bloat the files.