Follow up from T334312: Community configuration: design improvements.
User story & summary:
As an admin or experienced editor, I want to quickly find the configuration setting I'm looking for, so that I can check or change the configuration.
Background & research:
Our current designs focus on Growth configuration options (T334312), but we still need to decide how to present all configuration options together.
Design:
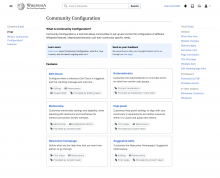
Dashboard as central place for features. Features will be divided in (for a first release):
- Edit Check
- Automoderator
- Mentorship (which will include Personalized Praise)
- Newcomer homepage
- Suggested Edits (which will include Leveling up)
- Help Panel
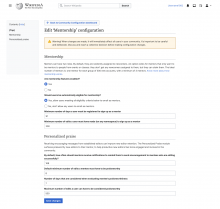
When users configure a single feature, another page will open (example for 'Mentorship'):
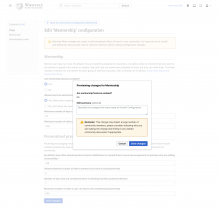
Users preview and save their changes:
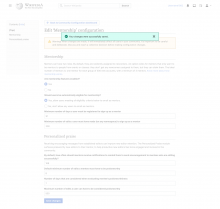
When changes are saved, users get a success message:
Acceptance Criteria:
- Review community feedback about designs
- Run initial ideas by a Growth team engineer to understand technical constrains
- Share designs with PM + Design lead + Growth team