To whomever implementing this, when it's done to spec let me know so we can see how it feel when interacted. This mock up serves to be a starting point. When interacted, I'm already expecting it to be different. We'll keep working on this until it feels right.
Mock Description
Mock Description
Event Timeline
Inline Comments
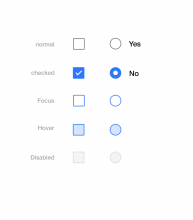
@Nirzar mentioned that we'll be using a different color for the :focus state of the button.
Should we do that here as well to maintain consistency?
Comment Actions
Yeah dot drop shadow, applies to every dot. 1px bottom #000 0.1 Opacity
@Nirzar, what did you mean by different color?