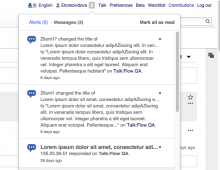
1) The bell icon for Alerts stays in unseen state
From
.mw-echo-ui-notificationBadgeButtonPopupWidget-alert.oo-ui-flaggedElement-unseen > .oo-ui-buttonElement-button {
background-color: #D11813;After clicking on Alerts with red&unseen(inverted) icon - there'll still be the unseen img but displayed on a grey background:
.mw-echo-ui-notificationBadgeButtonPopupWidget > .oo-ui-buttonElement-button {
border-radius: 0.2em;
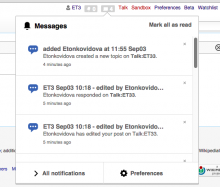
background-color: #d2d2d2;Only after refreshing the page the unseen image changes:
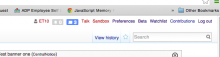
2) The upper horizontal line is not present anymore
mediawiki
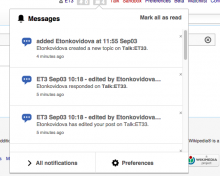
3) The small cross icon to mark a message as Read is placed too closely to the right edge. Look at the previous screenshot.
However, if click in the box, or hover - the cross icons moved away from the edge: