Our hypothesis is that the first image load is a good way to approximate content visibility across all popular browsers. So, let's measure it.
Description
Details
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Declined | None | T99060 Create a dashboard of key user-centric metrics | |||
| Declined | ori | T115600 Measure time to first image visible |
Event Timeline
Best practices doing this is doing like this:
<img src="/my/image.png" onload="window.performance.clearMarks('logoTime'); window.performance.mark('logoTime');">
<script>
window.performance.clearMarks('logoTime');
window.performance.mark('logoTime');
</script>Or if we use performance.measure directly. The key thing is that adding both onload and a script, will make sure we pick up the time the image is shown for the user. If the download time of the image is the slowest, the onload time will be the one that are picked up. Else if we have CSS/JS that are blocking, the second one will report the right time.
Change 247526 had a related patch set uploaded (by Ori.livneh):
Record TTFI, or time-to-first-image
Change 247526 abandoned by Ori.livneh:
Record TTFI, or time-to-first-image
Reason:
Yep, agreed
Change 258227 had a related patch set uploaded (by Ori.livneh):
[WIP] Mark timing for first image load
What happens if the first image is in the browser cache?
AFAIK the standard-ish way to approximate content visibility is requestAnimationFrame (support).
Change 259149 had a related patch set uploaded (by Ori.livneh):
Remove test pages for qlow; add test page for I1df544f6f
Change 259149 merged by jenkins-bot:
Remove test pages for qlow; add test page for I1df544f6f
@ori and me spent some time on testing out a user timing metric for an image using WebPageTest. We made a static version of the Barack Obama page and added user mark for the first image of Obama, both in the onLoad and a script tag right after, looking like this:
try{performance.clearMarks('firstImageLoadEnd');performance.mark('firstImageLoadEnd');}catch(e){}following the latest state of the art for catching the timings when the images is viewed in the browser.
We tested the page on WebPageTest for latest Chrome, Firefox and IE 11 with cable connectivity (5 runs each):
http://www.webpagetest.org/result/151214_HB_15A7/
http://www.webpagetest.org/result/151214_MA_15A8/
http://www.webpagetest.org/result/151214_XV_15A9/
And native:
http://www.webpagetest.org/result/151214_EM_15JK/
http://www.webpagetest.org/result/151214_PH_15JP/
http://www.webpagetest.org/result/151214_YK_15JW/
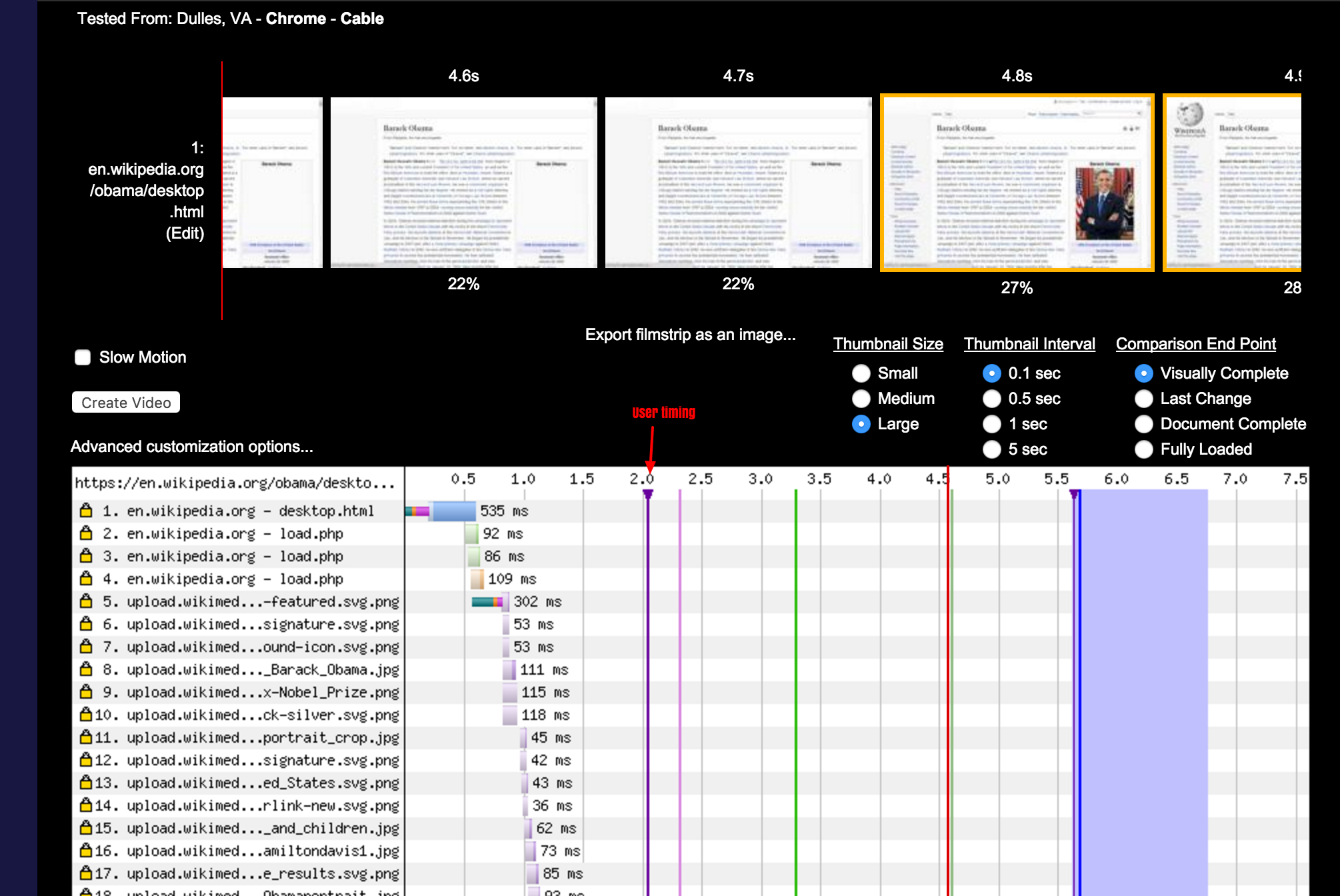
We compared the results by checking the reported metrics with when the image appears in the WebPageTest film strip.
The User Timing and the image appearing in the screenshots didn't match. At first glance Chrome scores pretty ok (maybe 100-200 ms wrong) but there where also examples where it fails. For the other browsers the mismatch could be over a second.
You can see here how off it can be:
We also tries out just measuring the resource timing (just for fun):
[obama]
var entry=performance.getEntriesByType('resource').filter(function (e) { return /President_Barack_Obama.jpg/.test( e.name ); })[0];
return (entry.fetchStart + entry.duration);and that also miss-matched (but we knew that already).
Lets close this since it will not add any value.
Change 258227 abandoned by Krinkle:
Mark timing for first image load
Reason:
Closing for now per T115600.
Closing in favour of T121134. This will probably end up resolved by a "Time to first meaningful paint" as currently proposed for the next version of W3C Navigation Timing.