Nowadays there's a lot of effort being done towards improving and standarizing the UI throughout MediaWiki and extensions. Page Forms and its users could benefit a lot from embracing OOUI.
Description
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Open | Goal | None | T122014 Convert all extensions/skins to OOUI | ||
| Resolved | Yaron_Koren | T192752 Convert Page Forms to use OOUI |
Event Timeline
@Sophivorus - I don't think that's true, but I'm curious to hear others' opinions. In what way would Page Forms benefit from making use of OOUI?
I would say the main benefit is consistency in how forms look and behave. If you are already using HTMLForms the code change is actually trivial, and if not, HTMLForms can simplify the code.
Well, I guess there are two questions here: should Page Forms start using OOjs/OOUI, and should it stop using jQuery UI? For the second question, I very much doubt it, but I put together a list of the jQuery UI modules (if that's the word) used by Page Forms - here they are:
- jquery.ui.sortable - used for multiple-instance templates (which can be rearranged by the user), as well as by the jsGrid library, for the "spreadsheet" display
- jquery.ui.datepicker - used by the "datepicker" and "datetimepicker" input types
- jquery.ui.widget - required by the Dynatree JS library, which is used by the "tree" input type (Dynatree is deprecated and needs to be replaced by the Fancytree library, but Fancytree too requires jquery.ui.widget)
- jquery.ui.autocomplete - used for autocompletion within #forminput, as well as for the "text with autocomplete" and "textarea with autocomplete" input types (though these two may go away at some point)
Can any of these be implemented using OOUI?
As for using OOUI anyway to make the display of Page Forms more consistent (your point, @Nikerabbit) - I'm not against adding more JS dependencies, and I do always want to make Page Forms fit in with the overall look-and-feel of MediaWiki as much as possible, but I wonder if there aren't easier ways to do it. In the Cargo extension, for instance, we made the "submit" button big and blue to match the current style by just adding some HTML classes (92e983dc96b2). Maybe similar things in Page Forms could do most of the work?
In hindsight I glanced over the fact that the whole extension is about forms. When I wrote above I was mostly thinking pages such as Special:CreateProperty are likely easy to convert.
As for the user defined forms... that would be a lot of harder I believe But a solution that allows (or even better, automatically uses) styling that matches rest of MediaWiki would be good to have there too. While I have styled buttons using classes only, the same approach does not work, for example, for checkboxes.
Well, maybe it's worth converting at least the simple helper forms, like Special:CreateProperty and Special:CreateCategory, to the HTMLForms/OOjs/OOUI system. (I doubt that's what @Sophivorus was talking about, but I don't know for sure.)
That's too bad about checkboxes - I see here how they look with OOUI (https://www.mediawiki.org/wiki/OOUI/Widgets/Inputs#Checkbox_inputs), and it would be good to match that in one way or another.
My 2 cents is that this would be great for the user experience. Make page forms seamless with their other mediawiki interactions.
One thing I'd like to convert to OOUI is the date and datetime fields of PageForms. I've had a go at adding a new datetimewidget input type, to use the DateTimeInputWidget that's in core MediaWiki. I don't think it's the best approach though, and wonder what you think about the idea of adding a ooui=yes parameter to fields so that any could be switched to OOUI as desired, and without breaking current functionality?
Personally, I think doing away with jQuery UI completely is a good idea (but it should be a gradual thing and not break anything of course).
@Samwilson - I just tried out that patch, and the "datetimewidget" input type looks... underwhelming. It doesn't include a "picker" interface, so it's really just a row of inputs, a lot like the current "datetime" input. It's not comparable to "datetimepicker", unless I'm missing something. What are the advantages of this input type?
Hm, maybe it's not loading correctly, because it does have a datepicker dropdown that should show when you focus one of the date parts (but not the number parts).
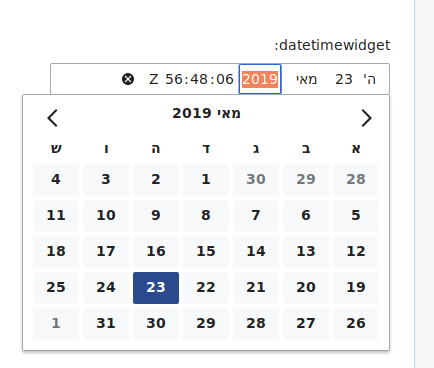
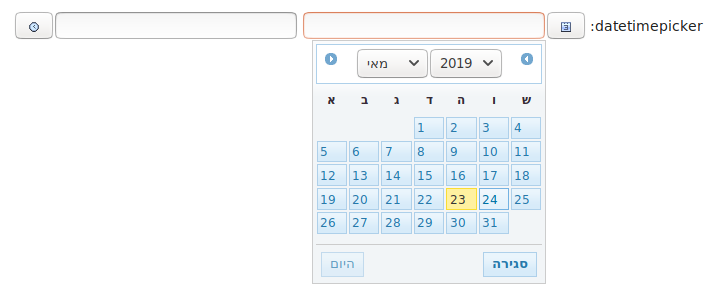
I think one advantage is that it matches the design of the rest of MediaWiki (or at least, the direction that it's all going in! it'll be a while before everything is converted), but the main things are around accessibility and i18n. For example, look at the ordering of things (and arrow directions) in the following:
jQuery UI is dead (there hasn't been a release for nearly 3 years) and it'll have to be left behind at some point. I'm not really sure what the best way to do it is, but I'm happy to help. :) The above patch is just an idea to talk about really.
@Samwilson - aha, okay! I had originally put the "datetimewidget" input in a complex test form, but there was some unrelated JS error that kept it from working. I tried it on a simpler form, and now it works. There's some strange behavior in the UI that may have been fixed already in newer versions of MediaWiki - the most conspicuous is that, no matter what the set date is, the picker always starts by showing the current month. Maybe that's been fixed, or maybe there's a way around it. But it seems good enough, and as you note its handling of RTL languages is superior.
I see no reason to have two separate datepicker input types - if this OOUI input gets added to Page Forms, it should have the names "datepicker" and "datetimepicker", and replace the current input types.
I had no idea that development on jQuery UI ended three years ago... that's very interesting. Actually, Page Forms doesn't make that much direct use of jQuery UI - the "sortable" functionality has already been replaced by a different library that works better, and if this datepicker stuff gets replaced, that just leaves some of the autocompletion functionality, which I wanted to remove/replace anyway. Instead, the big things are the Fancytree and jsGrid libraries, both of which use jQuery UI, and neither of which I know of any real replacement for.
Actually DateTimeInputWidget is inferior UX-wise and on things like keyboard accessibility to DateInputWidget, whereas latter doesn't support time inputs.
The consolidation task for your interest is T91148.
@Samwilson - I'm looking again at the option to add the OOUI DateInputWidget and DateTimeInputWidget into Page Forms. You created a reasonable-looking patch for just DateTimeInputWidget in May (https://gerrit.wikimedia.org/r/#/c/mediawiki/extensions/PageForms/+/511815/) Why did you say of it, "I don't think it's the best approach", and mark it as a work in progress?
I think I meant that having a new input type was not a good idea, and that it'd be better to change the existing ones to use OOUI instead of jQuery UI. I have been meaning to get back to that patch and fix it up. Feel free to grab it if it's useful; I don't think I'll get to it before the end of the year.
Okay, that makes sense, and I agree.
Is there a reason why you only made this patch for the date-time input, and not the date input, other than lack of time? I know the two inputs in OOUI are (surprisingly) independent of one another, so maybe you thought the date-only one isn't ready for usage yet.
Nope, no reason! :) I figured the datetime one would be more complicated, and so tried it first. The date one should be pretty straight forward I think.
Okay, got it. Well, I hope you do look again into it - and, as I noted a while ago, if you do update the patch, I think the "datepicker" and "datetimepicker" inputs should just be replaced completely, instead of adding separate input types or some "ooui" parameter.
fyi, I've updated T91148. tl;dr: From user-experience perspective it's preferable to have separate date and time inputs and not one DateTimeInput widget. It's overly complex for users and the mid-term plan is to deprecate it in core.
Thanks @Volker_E. That makes sense; most datetime pickers are pretty confusing. Will there be a timepicker of any sort in the future? Or just text fields?
Does this mean the PageForms datetimepicker should be a datepicker followed by a text input for the time and an autocompletion field for the timezone? @Yaron_Koren are masked inputs a thing already in PageForms? i.e. the time entry could limit to a time format (three colon-separated numbers).
I'll probably be able to find time to work on this. Would it be okay to do it in two patches, and do the datepicker first on its own? Or does having jQuery UI and OOUI side-by-side sound bad?
@Samwilson In my opinion, OOUI DateInputWidget and a normal text inputs for time and timezone (without jQuery UI?) would be the best option as we want to get rid of jQuery UI asap in MW core.
@Samwilson - that sounds good; a JS timepicker is generally a lot less useful than a datepicker anyway. Yes, masked inputs get used a lot in Page Forms already, if I understand what you're asking...
There's no inherent problem with having jQuery UI and OOUI in the same form - Page Forms already does that in some places, in addition to using a lot of other JS libraries. But it seems like a pure OOUI (plus HTML) solution for both "datepicker" and "datetimepicker" is the way to go.
By the way, if/when the date(time)picker inputs get their JS replaced, that will still leave three uses of jQuery UI within Page Forms:
- jQuery UI Autocomplete, for use in some autocompletion inputs
- jQuery UI Sortable, used by the jsGrid library
- jQuery UI Widget, used by the Fancytree library
I think all three of these can be replaced - there are other JS libraries that handle autocompletion, editable tables and trees. I'm actually thinking of having a Google Summer of Code project next year (if it's accepted) to handle the changeover of as many of these as possible.
I believe that there was a GSOC 2020 project. I can see many references to OOUI in the extension source. Is there remaining work to be done?
Yes - it's a big project. Page Forms defines a lot of form interfaces, and until every input in every interface uses OOUI, this task is not yet done.
I'm marking this as resolved, even though Page Forms still makes use of a lot of non-OOUI stuff, including lots of hardcoded HTML. The main items listed above have indeed been switched over, and Page Forms no longer uses jQuery UI. Now that OOUI has been at least slightly deprecated in favor of Codex, I think this particular task can be considered finished.