Motivation
As a user I would like to have a pleasant experience of the termbox throughtout different devices and screen sizes. I would like to be able to to scan the text easily and do not loose track of lines of text.
Acceptance Criteria
- the termbox is build into the minerva skin (no hacks)
- the defined termbox columns (content, margin, interaction column) scale as defined
- the columns don't get narrower as defined
- the columns don't get wider as defined
- the content column breaks as defined
- alignment of text is as defined
- alignment iof icons as defined
Specifications (mocks for detailed view – Figma file)
1st Breakpoint: 340 – 719 px (total screen width, not termbox exclusive)
“Content column” is the only scaling until 420 px wide
- IxD (Interaction) column is scaling up to 64 px
- padding scales up until the next breakpoint is reached
2nd Breakpoint: 720 – 951 px (not a real breakpoint from our view, but from the minerva skin)
- Margin of Minerva expands to 54 px
- the padding (blue) therefor shrinks
- content and IxD-area remain the same width as before
3rd Breakpoint: 952 – 1095 px (total screen width, not termbox exclusive)
- Content becomes 3 columns
- column scale from 244 to 290 px
- languages caption stays on top of the label
- Paddings scale down to 16 px
- “Interaction section” (red, right) remains 64 px
- Margin is defined by Minerva skin
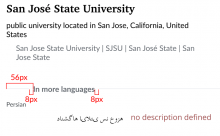
- “In more languages” and “All entered languages” will be fixed at 56px from the left side
4th Breakpoint: 1096 – infinite px (total screen width, not termbox exclusive)
- Content becomes 4 columns
- languages column is fixed by 128 px
- other columns are always 244 px
- Padding scales down to 16 px
- “Interaction section” (red, right) remains 64 px
- Margin is defined by Minerva
- “In more languages” and “All entered languages” will be fixed at 202px from the left side (not including margin from the Minerva skin)
- only the far right margin will grow
Random notes
The minerva skin break points are:
< 720px
16px margin left and right
and >= 720px
3,35em (=54px at default font size) margin left and right
and >= 1000px
centered
width: 90% (of the total viewport)
max-width of 993.3px
This means old ones will also be modified.