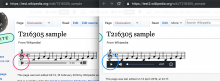
When using <score> markup playback bar overlaps the staff:
Examples: https://test.wikipedia.org/wiki/T216305_sample
https://en.wikipedia.org/w/index.php?title=User:Xaosflux/sandbox69&oldid=883548604&useskin=vector
Works in mobile skins.
Reported by M5@enwiki