Why are we doing this?
Currently we do not support a visited link color on iOS, so this is a proposal to add a visited link color to the app and to use the color scheme defined by web.
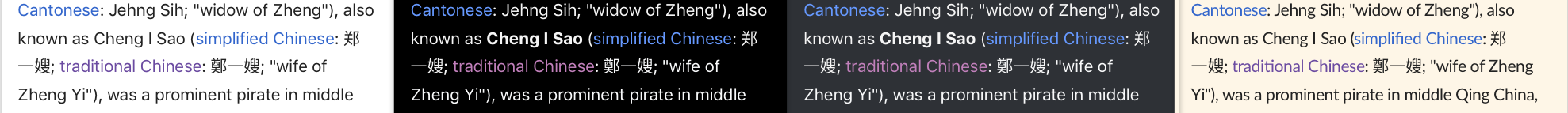
Proposed colors
| Theme | Link type | HEX value | Contrast ratio against Paper | WCAG compliance level |
|---|---|---|---|---|
| Default | Blue link | #3366cc | 5.37 | AA |
| Default | Visited link | #6b4ba1 | 6.67 | AA |
| Black | Blue link | #6699FF | 7.57 | AAA |
| Black | Visited link | #c180bb | 7.07 | AAA |
| Dark | Blue link | #6699FF | 4.84 | AA |
| Dark | Visited link | #c180bb | 3.52 | AA |
| Sepia | Blue link | #3366cc | 5 | AA |
| Sepia | Visited link | #6b4ba1 | 6.21 | AA |
Demonstration
Copy of ticket from Web
Description
We can improve the readability of our content in Vector by updating our colors used for links and visited links to ones that are more distinguishable (i.e. further apart) from the color we use for black text (#222222). The determination of how close/far apart two colors are can be made by measuring the Delta E value between the two colors, and the contrast radio between the two colors. The table below suggests two colors that perform better than our current colors. These colors are also currently being used in Minerva (see T204081), and are part of the Wikimedia Style Guide, so there is a win for consistency as well.
| color | status | hex value | ∆E | contrast ratio |
| link | current | #0645ad | 29.77 | 1.87 |
| link | proposed | #3366cc | 35.47 | 2.96 |
| :visited link | current | #0b0080 | 28.73 | 1.00 |
| :visited link | proposed | #6b4ba1 | 31.14 | 2.38 |
Proposal
We update the link color to #3366cc
We update the :visited link color to #6b4ba1
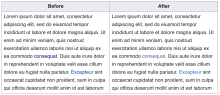
Demonstration: