User story: N/A
We have this:
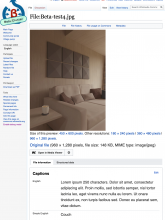
Long captions are being handled in a different way than shorter ones, as you can see in this screenshot.
The language label being positioned on the line above the caption should only be applicable to smaller widths (i.e., mobile screens).
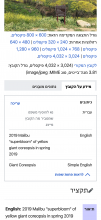
We want this:
Long captions should be handled on wider widths just the same as shorter captions. In the screenshot above, the long caption should start at the same position as the shorter one.
Acceptance Criteria:
- Long captions should be handled the same as short captions.
QA Results
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T221975#5801187 |
| 2 | ✅ | T221975#5801187 |
| 3 | ✅ | T221975#5801187 |
| 4 | ✅ | T221975#5801187 |
QA Results - Production
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T221975#5860609 |
| 2 | ✅ | T221975#5860609 |
| 3 | ✅ | T221975#5860609 |
| 4 | ✅ | T221975#5860609 |