Why are we doing this?
Many Wikipedia articles have tables. It is challenging to show the breadth of different types of tables on KaiOS phones due to the screen size. Users should be able to view content on tables despite this challenge.
For MVP:
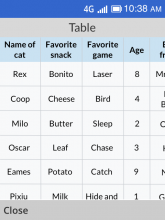
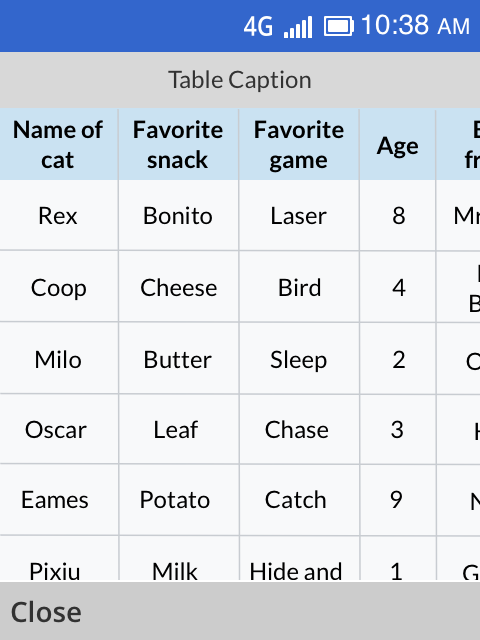
Where there is a table in an article, users will view its content through a popup.
The popup will open up the table on a new page that is full screen. Because tables can have several columns and rows, the dpad will be used to scroll up and down, and left and right to view different parts of the table.
Links in the table will not be clickable.
Tables will have pixel scrolling similar to the way quick facts for KaiOS was implemented.
When a user has completed with the table, they will close the screen with a close action on the LSK.