In T252143 as we updated wordmarks and icons we encountered an issue with Wikivoyage. Four wikivoyage projects currently have logos:
| path | |
| static/images/mobile/copyright/wikivoyage-wordmark-bn.svg | |
| static/images/mobile/copyright/wikivoyage-wordmark-en.svg | |
| static/images/mobile/copyright/wikivoyage-wordmark-he.svg | |
| static/images/mobile/copyright/wikivoyage-wordmark-ps.svg | |
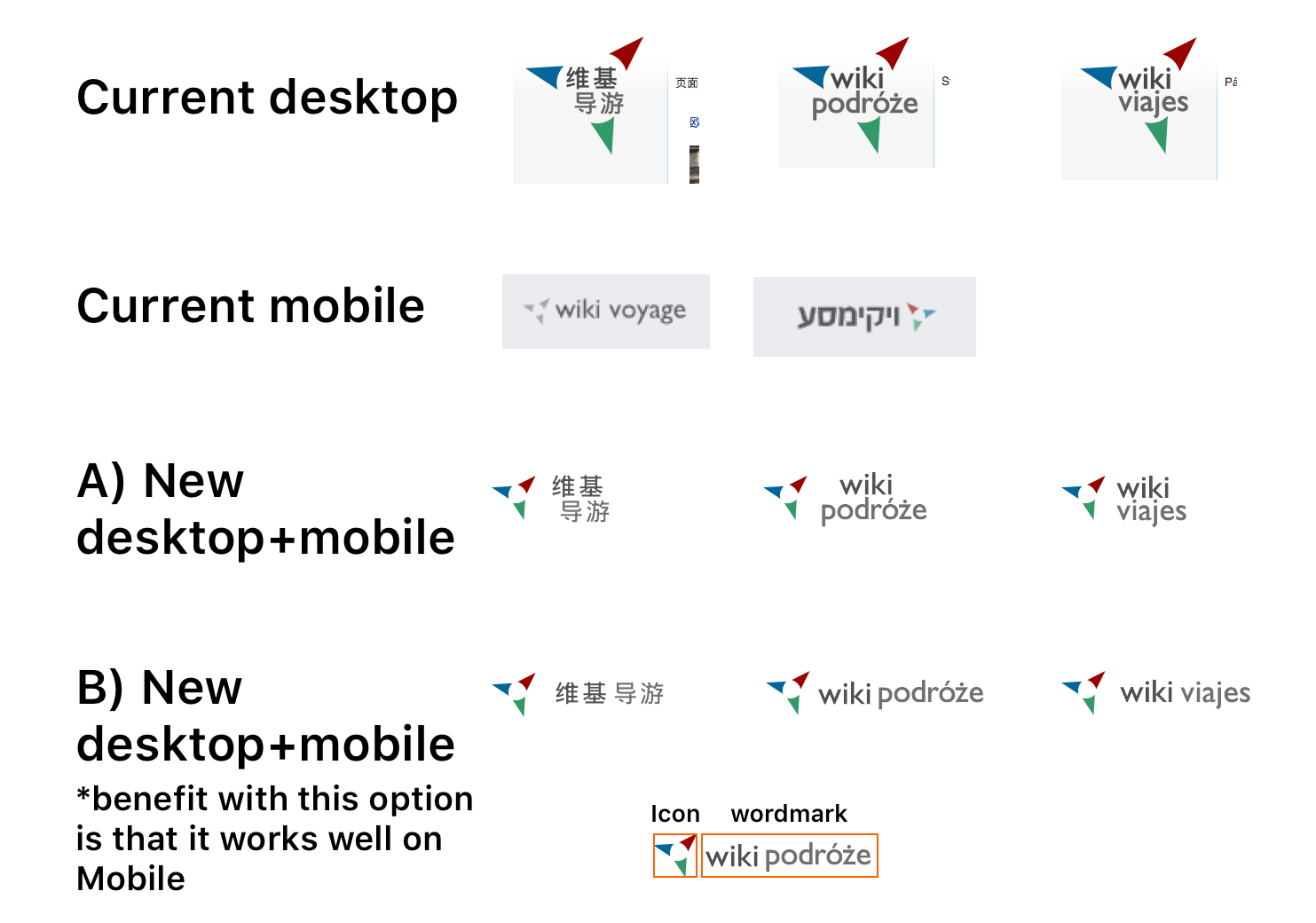
The desktop logo doesn't deconstruct easily into the mobile version:
| desktop | mobile |
|---|---|
That means until we implement some kind of solution things will look like this:
| desktop | mobile |
|---|---|
Perhaps we can create a separate ticket to figure out how we want to handle that?
I suggest we descope wikivoyage given this new information and capture it in a separate task.
Other variants:
- Use icon alongside text (and not repeat the icon)
- Have a single asset which combines wordmark and icon and serves it using the wordmark configuration.
Questions to answer
- How will mobile and desktop be configured for these projects?
- What changes in Minerva (if any) are needed to support the change.
Sign off
- Update https://docs.google.com/spreadsheets/d/1qHSJrK87nyIuZElEBn3cusNppxUaamHC640Mq-hYzb8/edit#gid=0 to keep track of what's deployed.
- Create task for any follow up work