Why are we doing this?
Currently all but one of the experiments (the inspection mode) utilize an interstitial card to alert readers to the feature. We would like to bring this experiment in line with the other experiments, so that we can have fewer variables that are not related to content present.
Potential design solutions
👉 Figma Project: https://www.figma.com/file/nLWhQ6wvIDau3LYwI06gee/?node-id=0%3A3543
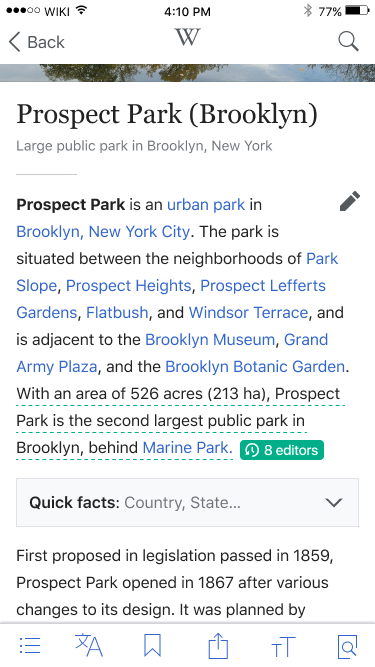
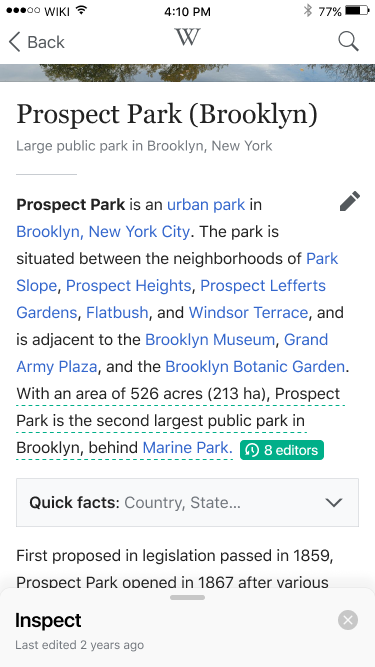
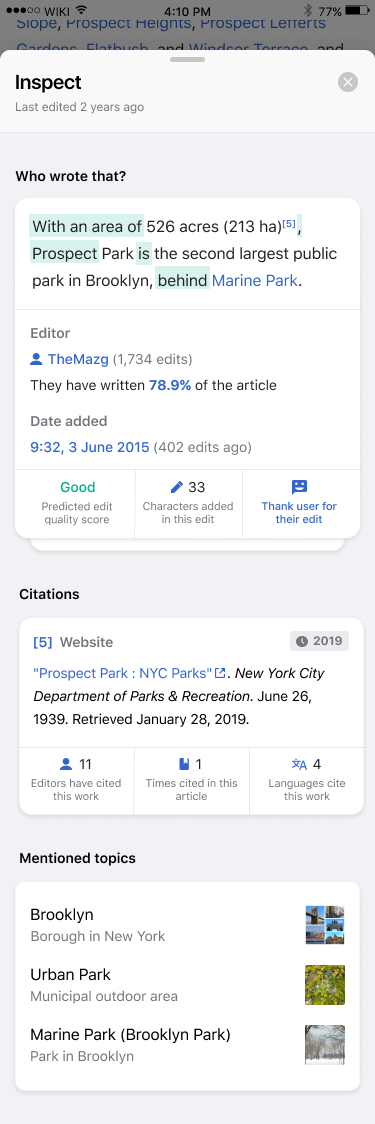
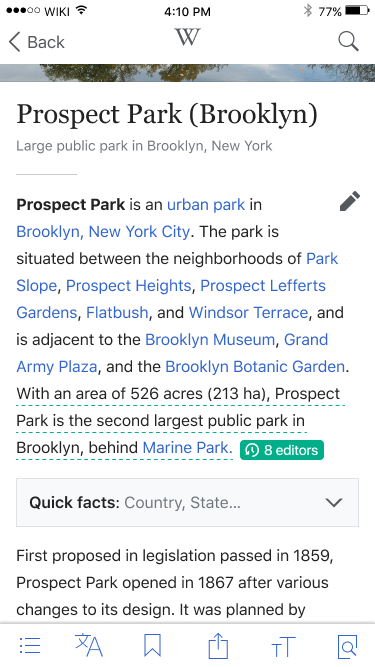
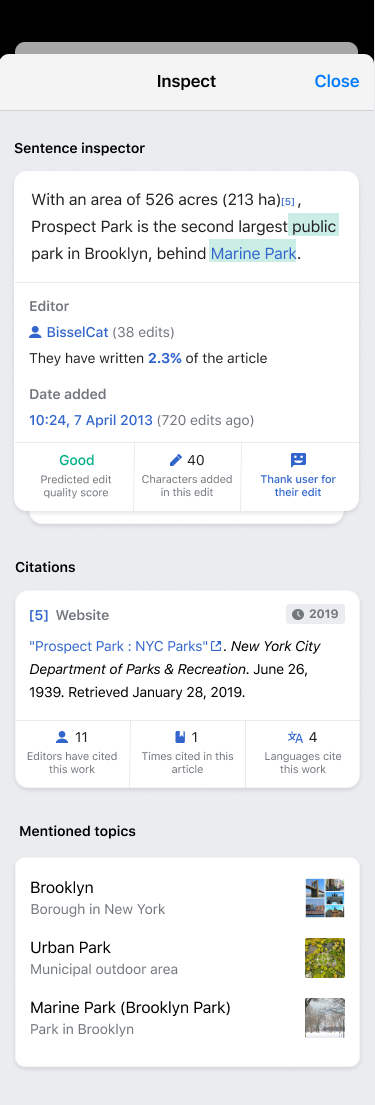
Below are two different potential design solutions, both will require that we pre-select a sentence from within the article and both use the same highlight and interaction to trigger the inspection mode. The preferred interacting utilizes a drawer, the back-up design utilizes a model.