Summary
There are various interwoven parts that make up the design system. Together, we will take a look at the interconnected tools, resources and environments that contain the source of truth and allow the distribution of system guidelines and components.
Relevant links
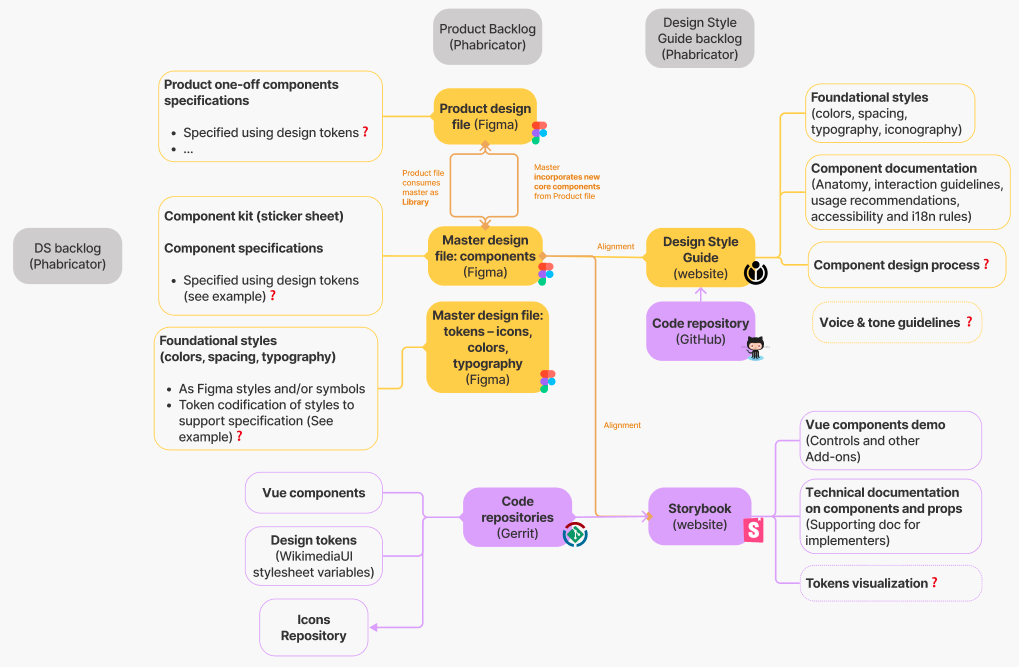
- Preliminary ecosystem diagram (also pictured below)
- Wikimedia Design Style Guide Phab board
Objective
Agree on the location of resources and on how will certain sources of truth (e.g. master component library in Figma) be shared
Outcomes
The shared and several times refined overview and separation of resources has been responded positively.
A few questions were raised in the designer workshop:
- Where should we share this overview best-possibly in future?
- How to deal with one-off product components, will these be defined by tokens?
- VE: Short take is, yes, tokens should be universally be applied and there should be as little product-specific token definition as possible to keep a greater consistency between our products. Nonetheless, we will run into a balancing need of centralized vs product specific tokens. Otherwise the centralized tokens loose on applicability.
- Evaluate sharing WikimediaUI theme files as Figma Community files, funneled into T288370
- Tokens and icons separated or combined? As Foundational base assets?
- Tokens visualization in Figma and UI lib storybook?
- VE: Wishful mid-term, not highest priority right now.
- Should component design process be part of DSG. Further conversation in T287536