What is the problem?
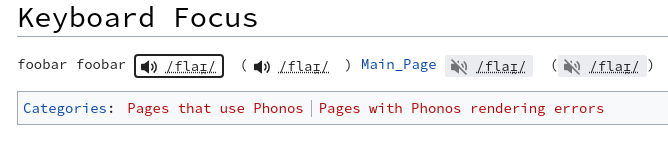
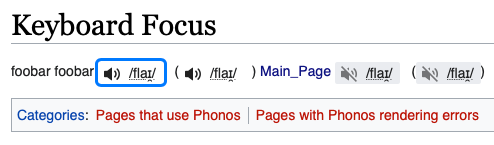
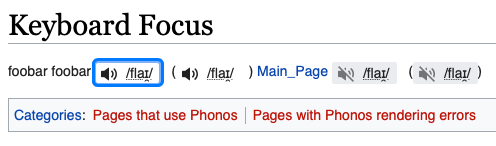
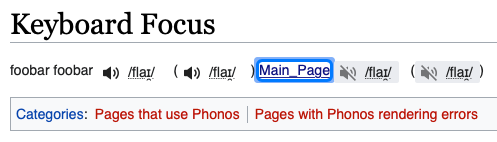
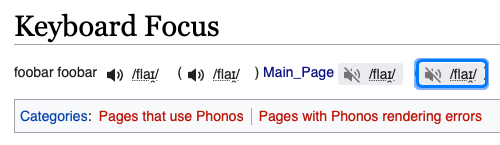
When the output of the <phonos> parser tag (the Phonos button) has keyboard focus, there is no indicator of this fact.
We should do this in order to conform to WCAG21 requirement 2.4.7 (https://www.w3.org/WAI/WCAG21/quickref/#focus-visible).
Environment
Browser: Firefox 91.
Wiki(s): local docker Phonos 0.1.0 (bd10234) 02:35, 2 September 2022.