See
- http://www.slideshare.net/firt/extreme-web-performance-for-mobile-devices-54478615#slide=143
- https://developer.mozilla.org/en-US/docs/Web/CSS/touch-action
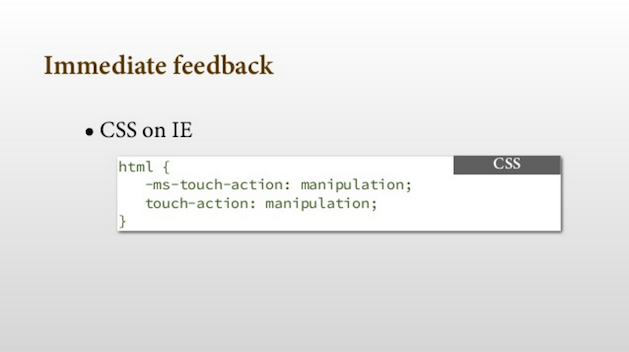
Use of touch-action: manipulation; should improve touch-to-click and touch-to-scroll feedback on mobile browsers, which otherwise have to wait for a certain amount of time to disambiguate the touch, as well as triggering JavaScript events.
I haven't confirmed this myself nor verified how much it improves perceived performance on affected devices. I imagine also that if we have any touch event handlers, this may not work as expected and require additional explicit declarations to opt-in to those.