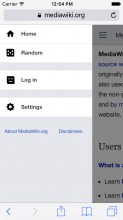
the navigation drawer doesn't take enough % width of the device screen.
- the dismiss area - .shield should be narrower. not less than 50px though
- for some languages, the menu items are longer so increasing this width will help too
The width should be 75% of device screen with a max width of 600px; the shield on right should be 25%
Notifications drawer not impacted.
zeplin: https://zpl.io/Z2cpOSU
Testing Criteria
View the navigation drawer in a number of browsers and note any inconsistencies