To reproduce: Visit English Wikipedia main page.
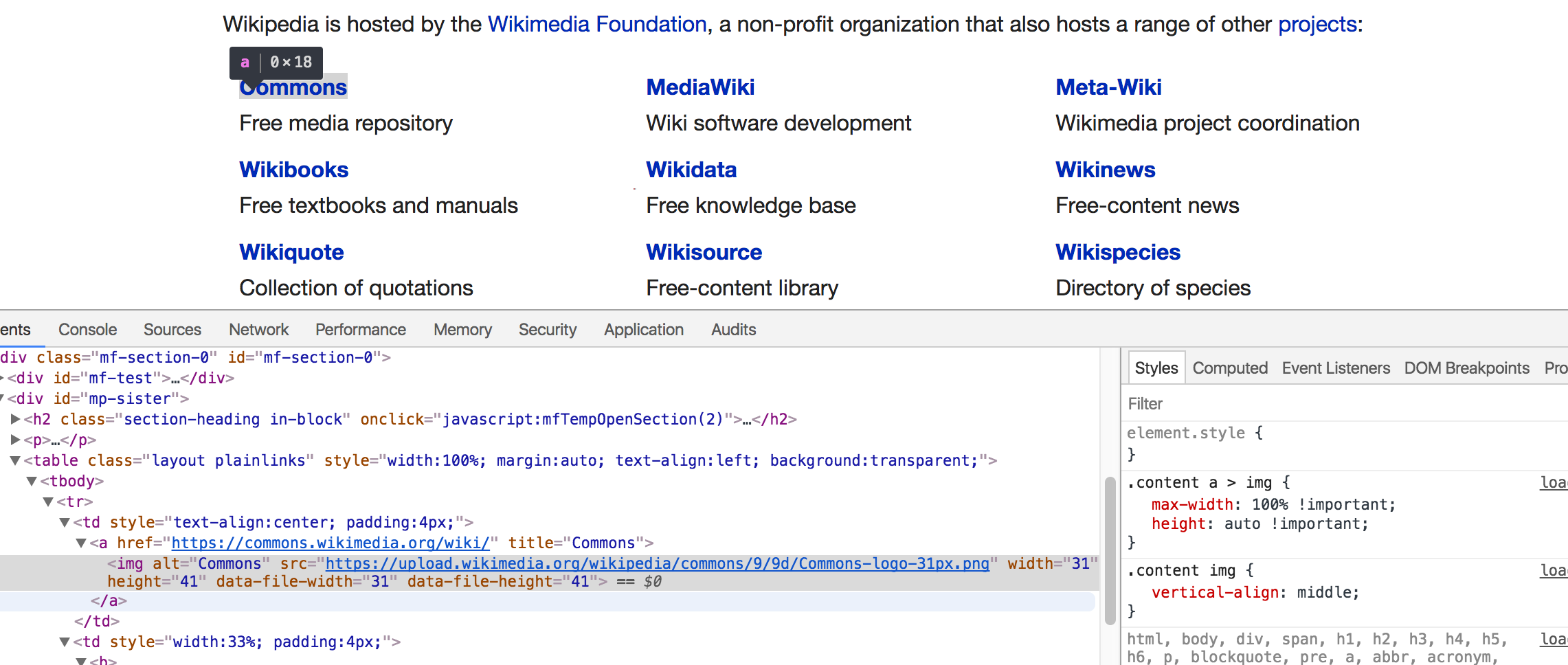
MobileFrontend:
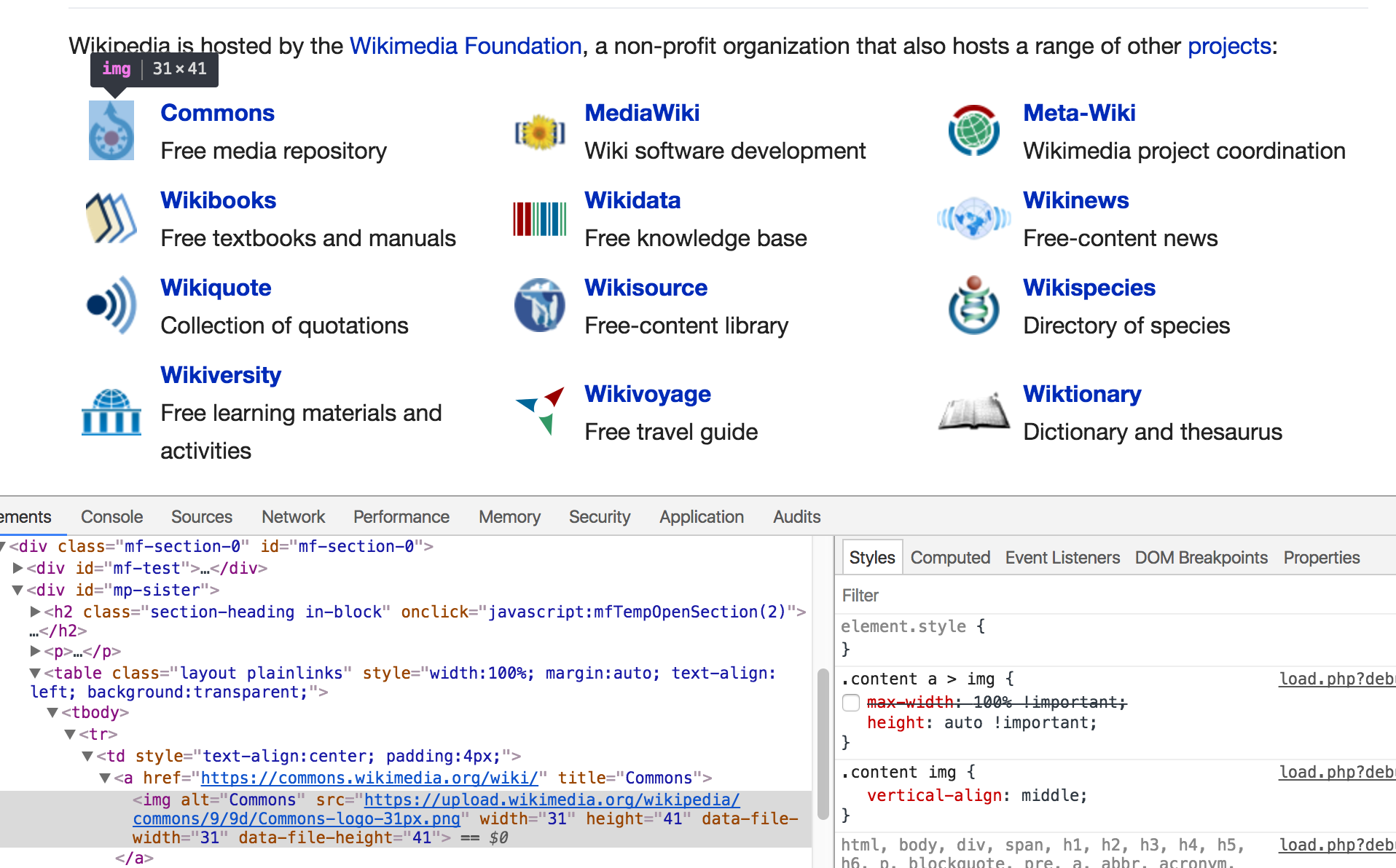
MobileFrontend (auto-scaling disabled):
The auto-scaling rule uses 100%; for width or height which in this cause seems to make it relate to the anchor tag (or table cell) which has no other content, so it results in 0px - making the image invisible.
See also:
T131812: MinervaNeue auto image scaling causes rendering reflows