Description
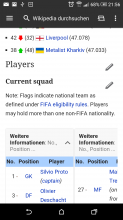
If you open a page of a football team (example "RSC Anderlecht") in the Wikipedia App, you got a list of players (section "Players"). Unfortunately, the images, which indicate the national team, are really really small (generated by {{Template:Football_squad_player}}). Note, that the flag above the table (generated through Template:Flagicon, like the flags in the table, too) looks fine).
Steps to reproduce
- Open the app for the english Wikipedia
- Search for a football team
- Scroll to the players section
Expected results
The national team flag image should be as big as needed to be good visible on a smartphone.
Actual results
The image is really really small and in fact not visible.
Environments observed
App version: 2.0.111-r-2015-09-16
Android OS versions: Android 5.
Device model: HTC One M9
Device language: english