Follow-up from T114885 Vector should follow and mark blockquotes similar to mobile.
MinervaNeue provides in blockquotes.less following LESS rule:
blockquote { position: relative; border-left: 3px solid @colorGray12; padding: 1em @blockquotePaddingRight 1em @blockquotePaddingLeft; font-family: @fontFamilyHeading; font-size: 1.1em; overflow: hidden; }
Vector should provide the same styles for blockquote.
Original designs by @Nirzar based on our discussion:
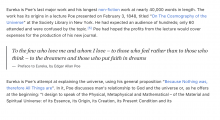
Latin will use serif + italics. this can be done with css selector for latin scripts
on tablets
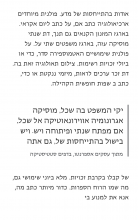
Non latin will use regular type with larger font size
Another stylistic variation
NOTE: the text in mockup is lorem ipsum for non latin scripts.