The hlist-separated class is apparently required for hlists to display properly in mobile. Without it, the bullets don't display for some reason, even though an :after declaration is included in the enwiki Mobile.css. This is not a good idea, especially since no one thought to inform any editors about the class except in a short note hidden in the middle of Mobile.css (I only discovered it 25 minutes ago, and all of its uses on enwiki were added by me).
<big>Add the styling to the hlist class instead.</big> It means that hlists will actually display with the dots, and is better than making editors add hlist-separated everywhere.
Note that the code for hlist-separated still needs fixes, partially due to the list padding problems (see T169320) and the bullet being an image which doesn't change colour along with the rest of the text (doesn't really work for navbars, which are often used over coloured backgrounds). The padding should be controlled entirely by the hlist-specific CSS class instead of by the CSS added to all list items, since otherwise it probably won't be aligned perfectly in the middle of two items. There's probably a way to replace the bullet with a div with border-radius, but using the middot like normal hlists should be good enough (see comment).
Village pump discussion: https://en.wikipedia.org/wiki/Wikipedia:Village_pump_(technical)#Hlist_bullets_not_shown_in_mobile
Problematic articles
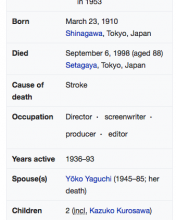
Notice the lack of separators in mobile in 'Occupation'
Using the hlist-separated class bullets appear blue:
A temporary workaround is being used on Wiki (https://en.m.wikipedia.org/wiki/Special:MobileDiff/793762196)
Proposal (not yet approved by design)
- Copy across rules from MediaWiki:Mobile.css to Minerva