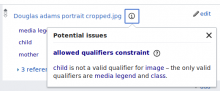
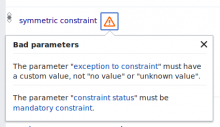
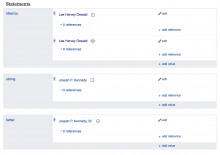
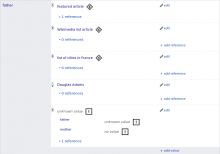
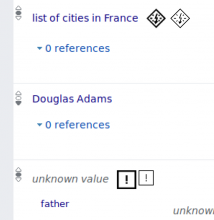
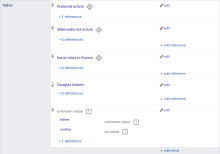
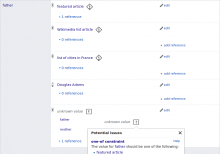
Currently, the icon is “info” if there are only violations of non-mandatory constraints (“warnings”) and “alert” if there are any violations of mandatory constraints, and warnings are under the heading “Potential issues” while violations are under the heading “problems”.
Different icon or icon style? Different headings? Different organization?
- https://gerrit.wikimedia.org/r/382476 (preparation)
- https://gerrit.wikimedia.org/r/382462 (new icons)