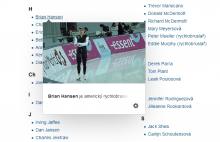
Problem
Page previews apply gradient fading to text summary even if the summary is one single line.
Fix
if the text summary is one single line, it means the sentence ends there. there sholdn't be any fading needed
CSS fix
- Apply min-height to page previews.
- min height should be 40px
.mwe-popups.mwe-popups-is-not-tall .mwe-popups-extract {
min-height:40px;
}