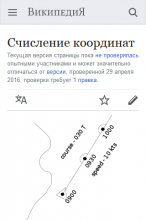
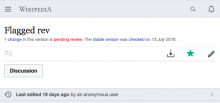
Would like to report a small problem from not having Mobile.css render-blocking: we in Russian Wikipedia style default review notice from FlaggedRevs in some way because it is unstyled by default and quite big, so all headers of articles with unreviewed edits get a visible jump from this.
Reproduce: https://ru.m.wikipedia.org/wiki/Зыкин,_Владимир_Александрович
Maybe MobileFrontend could include this code somewhere (or FlaggedRevs could) so that we don’t have to?
#mw-fr-reviewnotice {
color: #72777d;
font-size: 0.8em;
font-style: italic;
}You can come up with something different, of course (I don’t like it myself, italic is a bit unnecessary here).
FlaggedRevs is being used in 45 Wikimedia projects and number of unreviewed pages is quite high in most of them, so this must be quite a serious visual problem (since unreviewed notice for editors is not that big of a deal to show in such way as default state does).