Background
A partner site could provide access to their content even when a reader is offline. How might we show Wikipedia Preview in an offline scenario
Request
Create messaging to show user that they cannot view a Preview because they are offline
Design Details
Note: Below designs are only for the mobile portrait & landscape view.
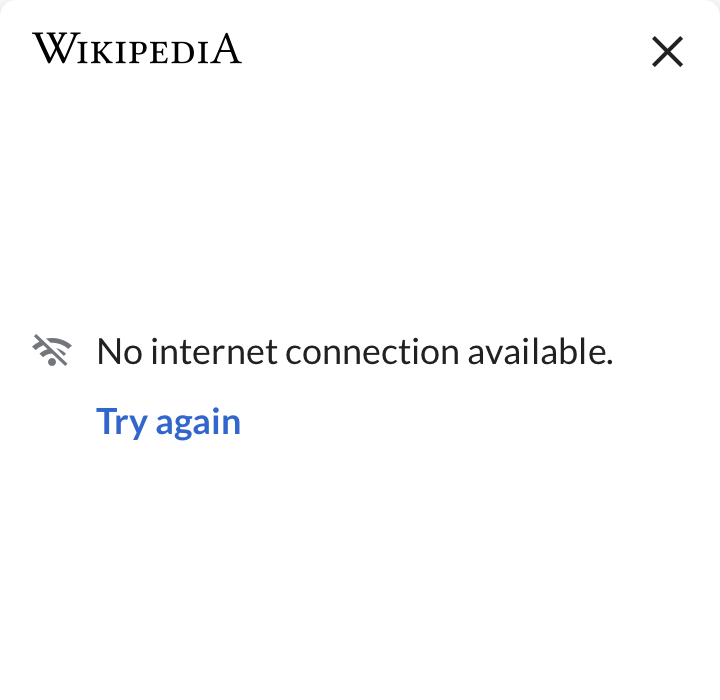
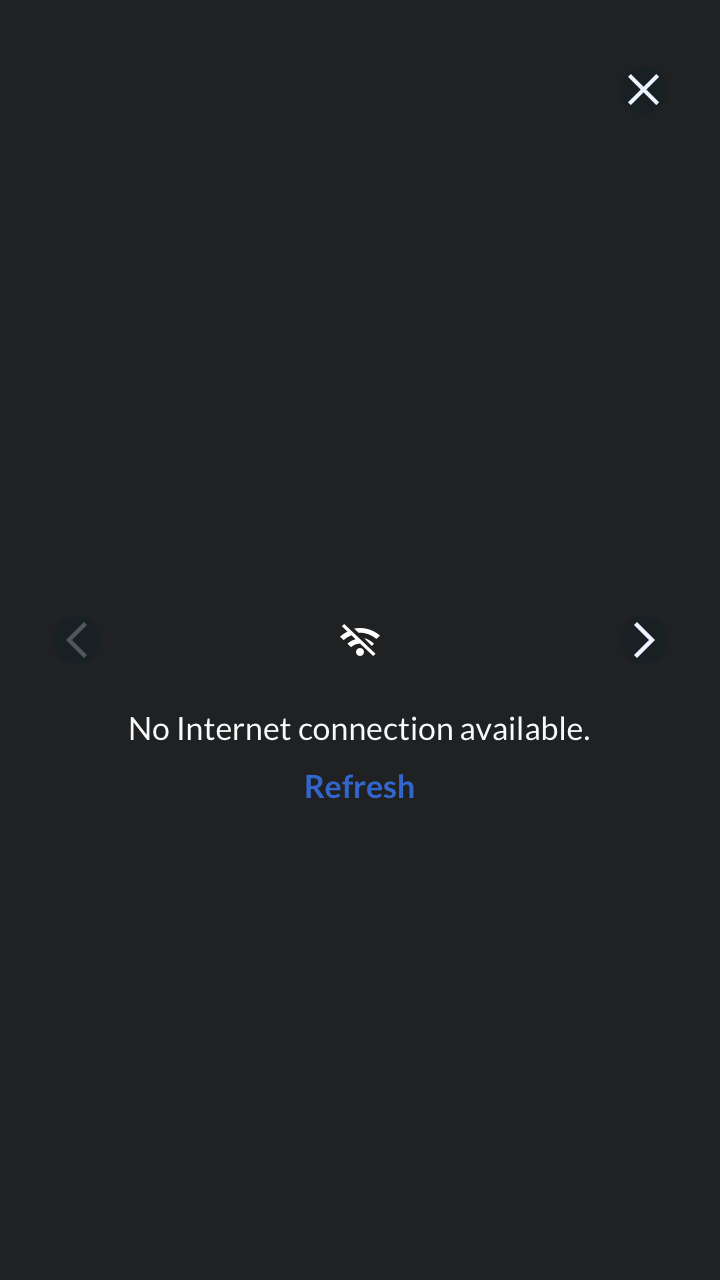
| Basic preview offline | Offline inside media viewer |
|---|---|
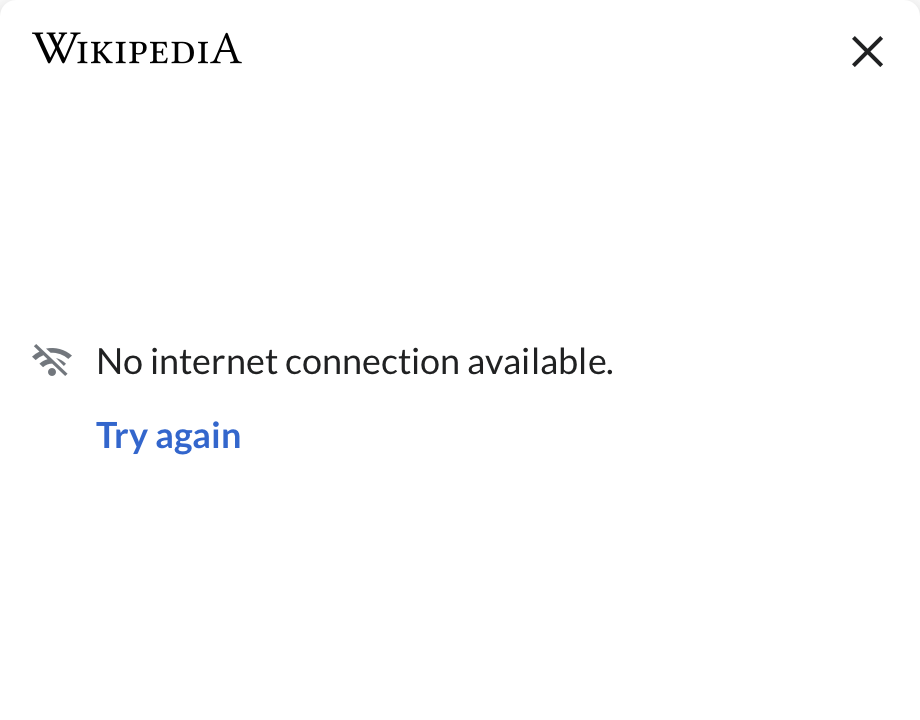
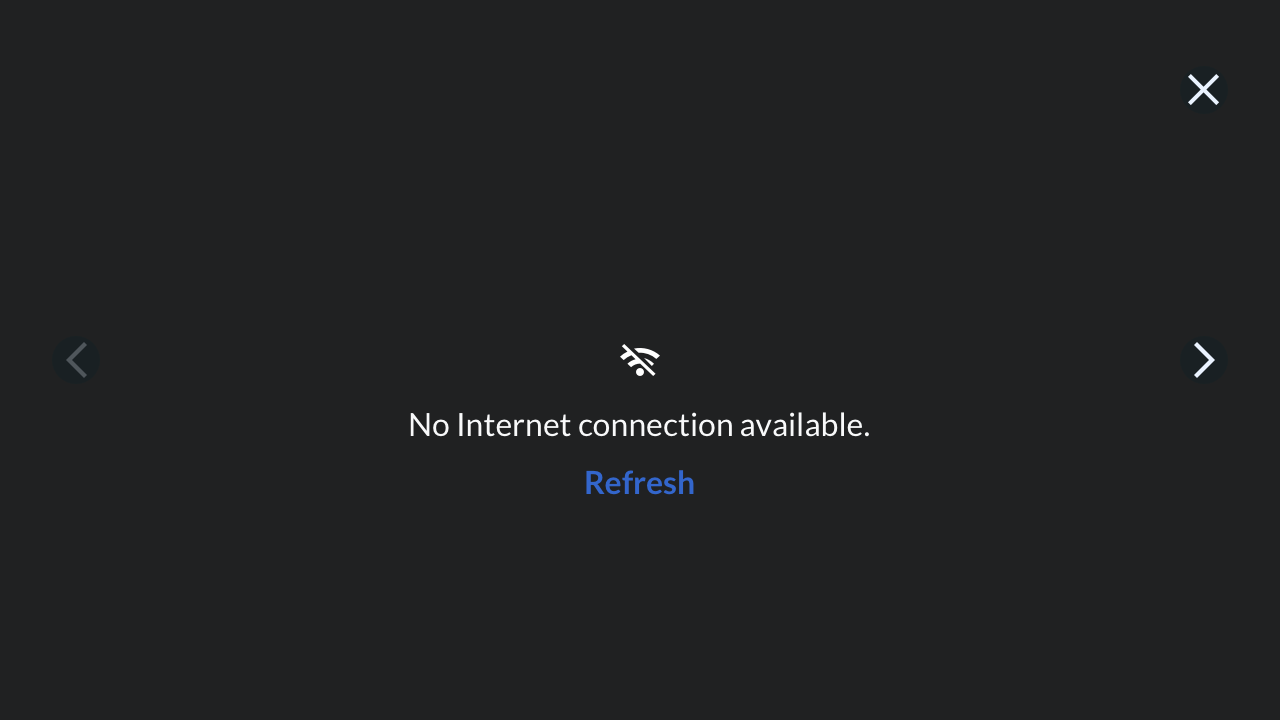
| Basic preview offline landscape | Offline inside media viewer landscape |
|---|---|
zeplin
https://app.zeplin.io/project/5edf645eef92dfb2dc2f8ce8/dashboard?seid=5f2057a7f682417fdf53e8a2
- The offline state shows up when the user's device is not connected to the internet.
- Tapping on Try Again will show the loading state and if still no connection available then control comes back to offline state.
- Users can close the preview by tapping on a close icon or area outside.
- Present media viewer error state if a user loses internet connection while viewing the image. Refresh CTA will show media viewer loading state(bouncing dots) and if still no connection available then control comes back to offline state.
Note: There are some other offline strategies that can allow users to read the preview in offline mode. For the scope of this ticket, we will consider displaying the offline state UI, however, showing preview offline would be a mutual discussion with interested partners.